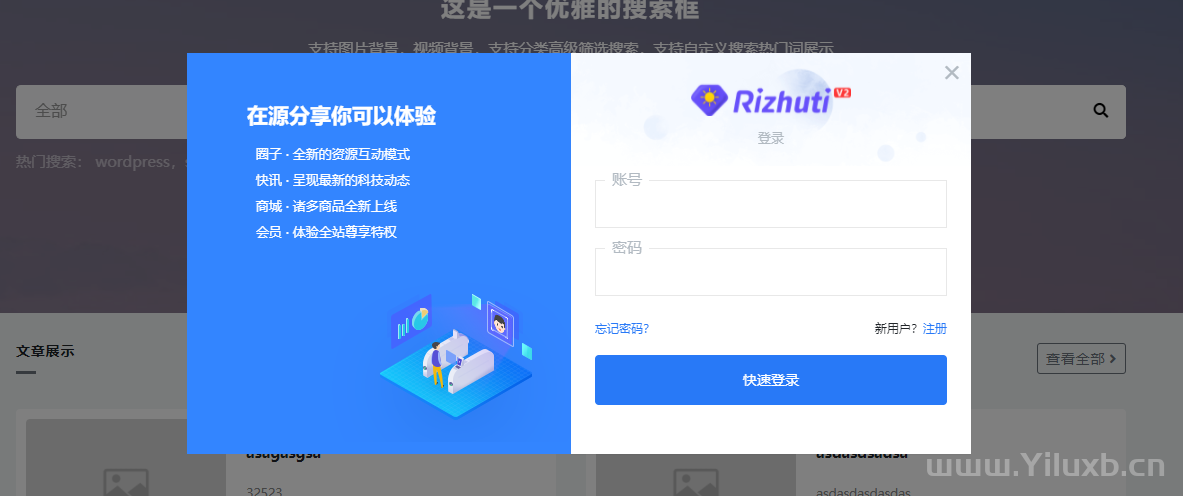
利用宝塔或则FTP打开/rizhuti-v2/template-parts/global下的header-menu.php文件放入以下代码在<div class=”header-gap”></div> 上面:
<?php if ( _cao('login_use_target_mode', false) ) { ?>
<div id="login-box" style="display: none;">
<div class="modal show-modal">
<div class="modal-content login-box-content">
<div class="box login-box-top b2-radius">
<span class="close-button">×</span>
<div class="login-logo">
<img src="<?php echo _cao('site_logo');?>" />
</div>
<form>
<div class="login-box-in" style="">
<div class="login-title">
<span><b>登录</b></span>
</div>
<label class="login-form-item" style="display: none"><input type="text" name="nickname" tabindex="1" spellcheck="false" autocomplete="off" class="" />
<span><b>可爱的昵称</b></span></label>
<label class="login-form-item"><input type="text" name="target_username" tabindex="2" spellcheck="false" autocomplete="off" class="" />
<span><b>账号</b></span>
<p class="login-box-des" style="display: none">
用作登录:字母或数字的组合,最少6位字符
</p>
<p class="login-box-des" style="display: none">用作登录</p>
</label>
<label class="login-form-item"><input name="target_password" tabindex="4" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>密码</b></span>
<!-- <b class="login-eye button text">
<i class="b2font b2-eye-close"></i>
</b> -->
</label>
<p></p>
<?php if (!stristr($_SERVER['REQUEST_URI'], '/login')): ?>
<?php qq_captcha_btn(); ?>
<?php endif; ?>
<label class="login-form-item" style="display: none"><input name="repassword" tabindex="5" autocomplete="off" spellcheck="false" type="password" class="" />
<span><b>重复新密码</b></span>
<p class="login-box-des" style="display: none">
最少6位字符
</p>
</label>
<!---->
<div class="login-tk"><!----> <!----> <p class="login-p"><a href="<?php echo wp_lostpassword_url(); ?>">忘记密码?</a><span>新用户?<a href="<?php echo wp_registration_url(); ?>">注册</a></span></p> <!----></div>
<div class="login-bottom">
<button class="go-login">快速登录</button>
<!---->
<!---->
<!---->
</div>
</div>
<p style="height: 10px;"></p>
<?php
$current_url = urlencode(curPageURL());
$sns_opt = [
'qq' => ['name'=>'QQ','icon'=>'fa-qq','CSS'=>'primary'],
'weixin' => ['name'=>'微信','icon'=>'fa-weixin','css'=>'success'],
'weibo' => ['name'=>'微博','icon'=>'fa-weibo','css'=>'danger']
];
?>
<div class="d-block mt-1 mb-0 text-center">
<?php
if (_cao('is_sns_qq') || _cao('is_sns_weixin') || _cao('is_sns_weibo')) {
echo '<ul class="oauth list-unstyled social-icon mb-0 mt-3">';
foreach ($sns_opt as $type => $opt) {
$typeclass = $type;
if (_cao('is_sns_'.$type)) {
if ($type=='weixin') {
$sns_weixin = _cao('sns_weixin');
$typeclass = ($sns_weixin['sns_weixin_mod']=='mp') ? 'weixin mpweixin' : $type ;
$typeclass = (is_weixin_visit()) ? 'weixin mp' : $typeclass ;
}
echo '<li class="list-inline-item"><a href="'.get_open_oauth_url($type, $current_url).'" class="btn btn-sm btn-outline-'.$opt['css'].' oauth-btn '.$typeclass.'"><i class="fa '.$opt['icon'].' mr-1" title="'.$opt['name'].'登录"></i>'.$opt['name'].'</a></li>';
}
}
echo '</ul>';
}
?>
</div>
<!--
<div class="site-terms">
<span>注册登录即表示同意
<a href="#" target="_blank">用户协议</a>、<a href="#" target="_blank">隐私政策</a></span>
</div>
-->
</form>
</div>
</div>
</div>
</div>
<script>
(function() {
$('a.btn').click(function(){
$('#login-box').toggle();
return false;
});
$('span.close-button').click(function(){
$('#login-box').toggle();
});
//登录
$(document).on('click', ".go-login", function(event) {
var login_box_display = $('#login-box').css('display');
if ( login_box_display == 'none' ){
return ;
}
event.preventDefault()
var _this = $(this)
var deft = _this.text()
var username = $("input[name='target_username']").val()
var password = $("input[name='target_password']").val()
var deft = _this.text()
var d_url=document.location.href;
var d_url2=d_url.split("redirect_to=")[1] || rizhutiv2.home_url + '/user';
_this.html(iconspin + deft)
if (!username || !password) {
// _this.html(iconwarning + '请输入用户名或密码')
rizhuti_v2_toast_msg('info','请输入用户名或密码')
setTimeout(function() {
_this.html(deft)
}, 2000)
return
}
if (!is_qq_captcha_verify) {
rizhuti_v2_toast_msg('info','请点击验证按钮进行验证')
setTimeout(function() {
_this.html(deft)
}, 2000)
return;
}
$.post(rizhutiv2.admin_url, {
"action": "user_login",
"username": username,
"password": password,
"rememberme": 1
}, function(data) {
if (data.status == 1) {
// _this.html(iconcheck + data.msg)
rizhuti_v2_toast_msg('success',data.msg)
setTimeout(function() {
window.location.href = decodeURIComponent(d_url2);
}, 1000)
} else {
// _this.html(iconwarning + data.msg)
rizhuti_v2_toast_msg('info',data.msg)
setTimeout(function() {
_this.html(deft)
}, 2000)
}
});
})
})();
</script>
<?php }
?>
随后把这行代码放在主题的functions.php文件最底部
/**
* 输出弹窗登录的左侧文字
*/
if ('1' === _cao('login_use_target_mode', '0')) {
add_action( 'wp_footer', function () {
$title = _cao('login_text')['title'] ?? '';
$one = _cao('login_text')['one'] ?? '';
$two = _cao('login_text')['two'] ?? '';
$three = _cao('login_text')['three'] ?? '';
$four = _cao('login_text')['four'] ?? '';
echo <<<html
<style>
.login-box-content:before {
content: "{$title}";
color: #fff;
background-color: #3385ff;
background-image: url(https://z3.ax1x.com/2021/07/16/WMGRgg.png);
position: absolute;
font-weight: 700;
padding: 50px 60px;
font-size: 1.4em;
width: 25rem;
height: 100%;
left: -24rem;
background-position: 145px bottom;
background-repeat: no-repeat;
z-index: -1
}
.login-title:before {
content: "{$one}";
margin-top: 2em
}
.login-title:after {
content: "{$two}";
margin-top: 4em
}
.login-title span:before {
content: "{$three}";
margin-top: 5.2em
}
.login-title span:after {
content: "{$four}";
margin-top: 7.2em
}
</style>
html;
} );
}
随后进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码:
/* 弹窗登陆 */
.dark-open .login-box-content:before,
.dark-open .login-box-content .login-box-top{
background: #293042;
}
.dark-open .login-form-item input{
background: #202634;
border:.0625rem solid #293042;
}
.dark-open .login-form-item input:valid+span:after{
width: auto;
}
.dark-open .login-box-content:before,
.dark-open .login-title:before,
.dark-open .login-title:after,
.dark-open .login-title span:before,
.dark-open .login-title span:after{
color:#c6cfd8;
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .5);
opacity: 0;
visibility: hidden;
transform: perspective(1px) scale(1.1);
transition: visibility 0s linear .15s, opacity .15s 0s, transform .15s;
z-index: 100;
display: flex;
align-items: center
}
.modal-content {
background-color: #fff;
width: 21rem;
padding: 40px 24px 24px;
margin: 0 auto;
position: relative;
background-repeat: no-repeat;
background-size: 100%;
box-sizing: border-box
}
.close-button {
position: absolute;
right: 0;
top: 0;
line-height: 1;
font-size: 30px;
height: 43px;
display: block;
line-height: 34px;
width: 38px;
text-align: center;
cursor: pointer;
color: #b2bac2;
z-index: 6
}
.close-button:hover {
color: initial
}
.show-modal {
opacity: 1;
visibility: visible;
transform: perspective(1px) scale(1);
transition: visibility 0s linear 0s, opacity .15s 0s, transform .15s
}
.login-box-des {
font-size: 12px;
color: #ccc;
text-align: right;
display: block;
width: 100%;
margin-top: 5px
}
.login-logo img {
display: block;
height: 33px
}
.login-logo {
align-items: center;
display: flex;
justify-content: center;
font-size: 27px;
font-weight: 200
}
.login-title {
color: #b2bac2;
font-size: 13px;
margin-bottom: 20px;
text-align: center
}
.login-title span {
display: inline-block;
padding: 10px
}
.login-form-item {
display: flex;
position: relative;
align-items: center;
flex-wrap: wrap
}
.login-form-item+.login-form-item {
margin-top: 20px
}
.login-form-item input {
width: 100%;
padding: 10px;
transition: .3s;
border: 1px solid #e8e8e8;
font-size: 20px;
height: 48px;
padding-right: 46px;
outline: none;
-webkit-appearance: none;/****告诉浏览器我们不希望按钮按苹果的默认UI来渲染。*****/
border-radius: 0;
}
.login-form-item span {
position: absolute;
left: 12px;
top: -8px;
font-size: 15px;
color: #b2bac2;
cursor: text;
display: block;
line-height: 1;
padding: 0 7px
}
.login-form-item span:after {
content: '';
opacity: 0
}
.login-form-item input:focus+span,
.login-form-item input[class=active]+span,
.login-form-item input:valid+span {
left: 10px;
cursor: default
}
.login-form-item input:focus+span:after,
.login-form-item input[class=active]+span:after,
.login-form-item input:valid+span:after {
content: '';
width: 100%;
height: 3px;
background: #fff;
top: 6px;
position: absolute;
left: 0;
z-index: 0;
opacity: 1
}
.login-form-item span b {
position: relative;
z-index: 1
}
.login-bottom {
margin-top: 10px
}
.login-bottom button {
width: 100%;
padding: 12px;
font-size: 14px;
font-weight: 400;
display: block;
background: #2879f7;
border: 1px solid #2879f7;
border-radius: 4px;
color: white;
}
.login-box-content {
background: 0 0;
padding: 0
}
.login-box-content a {
font-size: 12px
}
.login-box-content .login-box-top {
padding: 30px 24px 24px;
background-image: url(https://z3.ax1x.com/2021/07/16/WMGdjH.png);
background-repeat: no-repeat;
background-size: 100%
}
.login-eye {
position: absolute;
right: 1px;
background: 0 0;
border: 0;
color: inherit;
padding: 6px 10px;
display: flex;
top: 0
}
.login-eye.button {
font-size: 13px
}
.login-eye i {
font-size: 25px
}
.button.login-eye:active {
transform: none
}
.check-code-img {
position: absolute;
right: 5px;
cursor: pointer
}
.check-code-img img {
display: block;
height: 38px;
border-radius: 5px
}
.login-check-input input {
text-transform: uppercase;
letter-spacing: 4px
}
.login-check-input .login-eye.button {
padding: 15px 10px
}
.login-form-item.login-check-input {
height: 0;
opacity: 0;
transition: all .3s ease-in-out;
margin-top: 0;
visibility: hidden
}
.login-form-item.login-check-input.show {
height: 48px;
opacity: 1;
transition: all .3s ease-in-out;
margin-top: 20px;
visibility: visible
}
.forget-pass-info {
font-size: 12px;
line-height: 1.5;
background: #f8f8f8;
margin-top: 20px;
padding: 10px;
display: flex;
align-items: center;
color: #b2bac2;
border: 1px dashed #eee
}
.login-box-content b {
font-weight: 400
}
.check-code-luo {
width: 100%
}
.login-box-content .recaptcha-load {
width: 141px;
height: 38px
}
@media screen and (max-width:768px) {
.user-panel .avatar:hover .editor-avatar {
border-radius: 100%;
padding: 0 7px
}
}
.login-title:before,
.login-title:after,
.login-title span:before,
.login-title span:after {
position: absolute;
left: 0;
margin-left: -19.7rem;
color: #fff
}
.login-box-content {
width: 25rem;
left: 12.5rem;
overflow: inherit
}
@media (max-width:800px) {
.login-box-content:before {
display: none
}
.login-title:before,
.login-title:after,
.login-title span:before,
.login-title span:after {
display: none
}
.modal-content {
width: 24rem;
left: auto
}
#nangua .recaptcha-img {
display: block;
margin: 0 60px
}
}
.box,
.side-fixed {
background-color: #fff;
box-shadow: 0 1px 1px 0 rgb(0 0 0/5%);
position: relative;
}
.b2-eye-close:before {
content: "\e601";
}
.b2-eye-open:before {
content: "\ebcc";
}
.login-box-content a{
color: #2879f7!important;;
}
.login-tk{margin-top:20px;text-align:center;font-size:12px}
.login-tk p{display:flex;justify-content:space-between}
.login-tk p.login-p{display:flex;justify-content:space-between;}
.login-tk-forget{display:flex;justify-content:space-between}
.site-terms {
margin-top: 10px;
padding: 10px 0;
font-size: 12px;
color: #999;
text-align: center;
background: #f9f9f9
}
最后利用宝塔或则FTP打开/inc/options下的admin-options.php文件把下面代码放在11行左右
CSF::createSection( $prefix, array( 'title' => '功能增强', 'icon' => 'fas fa-rocket', 'fields' => array( array( 'id' => 'login_use_target_mode', 'type' => 'switcher', 'title' => esc_html__( '弹窗模式登陆', 'rizhuti-v2' ), 'desc' => '', 'default' => false, ), array( 'id' => 'login_text', 'type' => 'fieldset', 'dependency' => array( 'login_use_target_mode', '==', 'true' ), 'title' => '弹窗登录左侧文字', 'fields' => array( array( 'id' => 'title', 'type' => 'text', 'title' => '标题', 'default' => '在源分享你可以体验', ), array( 'id' => 'one', 'type' => 'text', 'title' => '第一行内容', 'default' => '圈子 · 全新的资源互动模式', ), array( 'id' => 'two', 'type' => 'text', 'title' => '第二行内容', 'default' => '快讯 · 呈现最新的科技动态', ), array( 'id' => 'three', 'type' => 'text', 'title' => '第三行内容', 'default' => '商城 · 诸多商品全新上线', ), array( 'id' => 'four', 'type' => 'text', 'title' => '第四行内容', 'default' => '会员 · 体验全站尊享特权', ), ), ), ) ) );
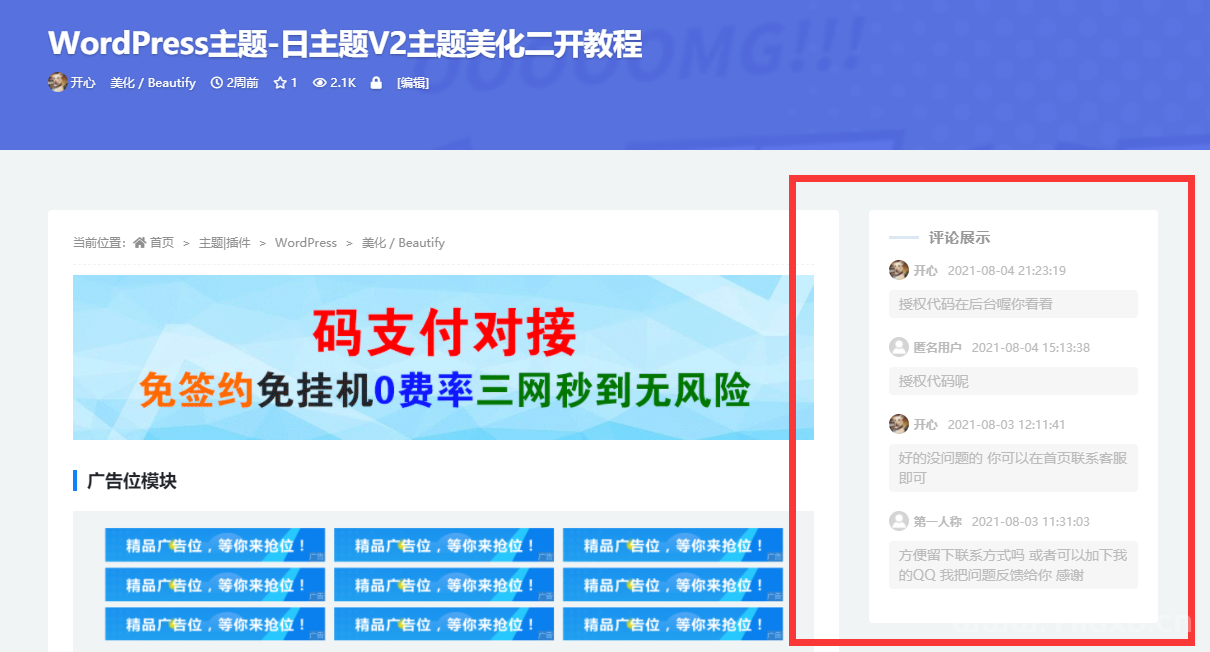
新评论模块

隐藏内容
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的widget-options.php文件放入以下代码在第2行下面:
//评论展示小工具
CSF::createWidget('rizhuti_v2_comments', array(
'title' => 'RI-评论展示',
'classname' => 'widget-comments',
'description' => '日主题V2的小工具',
'fields' => array(
array(
'id' => 'title',
'type' => 'text',
'title' => '标题',
'default' => '评论展示',
),
array(
'id' => 'limit',
'type' => 'text',
'title' => '显示数量',
'default' => '4',
),
array(
'id' => 'outer',
'type' => 'text',
'title' => '排除某用户ID',
'default' => '0',
),
),
));
if (!function_exists('rizhuti_v2_comments')) {
function rizhuti_v2_comments($args, $instance)
{
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
// start
$limit = $instance['limit'];
$outer = isset($instance['outer']) ? $instance['outer'] : 0;
$output = '';
global $wpdb;
$sql = "SELECT DISTINCT ID, post_title, post_password, comment_ID, comment_post_ID, comment_author, comment_date, comment_approved,comment_author_email, comment_type,comment_author_url, SUBSTRING(comment_content,1,60) AS com_excerpt FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE user_id!='" . $outer . "' AND comment_approved = '1' AND post_password = '' ORDER BY comment_date DESC LIMIT $limit";
$comments = $wpdb->get_results($sql);
foreach ($comments as $comment) {
$output .= '<li><a href="' . get_permalink($comment->ID) . '#comment-' . $comment->comment_ID . '" title="' . $comment->post_title . __('上的评论', 'haoui') . '">';
$output .= '<div class="inner">'.get_avatar($comment->comment_author_email).'<time><strong>' . strip_tags($comment->comment_author) . '</strong>' . ($comment->comment_date) . '</time><small>' . str_replace(' src=', ' data-src=', convert_smilies(strip_tags($comment->com_excerpt))) . '</small></div>';
$output .= '</a></li>';
}
echo '<ul>' . $output . '</ul>';
// end
echo $args['after_widget'];
}
}
最后在外观–自定义–额外CSS加入以下CSS样式
.widget-area .widget+.widget {
margin-top: 20px;
}
.widget-area .widget {
position: relative;
background-color: #fff;
padding: 20px;
border-radius: 4px;
clear: both;
overflow: hidden;
}
.widget-area .widget .widget-title {
font-size: 15px;
letter-spacing: .5px;
line-height: 1;
margin-bottom: 10px;
}
.widget ul li {
line-height: 20px;
padding: 5px 0;
list-style: none;
}
.widget ul li>a {
display: inline-block;
}
.widget-comments a {
position: relative;
display: block;
overflow: hidden;
padding: 0;
color: #777;
margin: 0;
width: 100%;
margin-bottom: 5px;
}
.widget-comments .inner {
position: relative;
}
.widget-comments .avatar {
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
margin-right: 5px;
}
.widget-comments time {
display: block;
margin-bottom: 10px;
color: #bbb;
font-size: 12px;
font-weight: 500;
}
.widget-comments strong {
margin-right: 10px;
color: #bbb;
}
.widget-comments small {
background-color: #f6f6f6;
width: 100%;
display: block;
border-radius: 4px;
padding: 4px 10px;
position: relative;
font-size: 14px;
color: #bbb;
}0
广告位模块

微信内关闭商城

隐藏内容
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的admin-options.php文件放入以下代码在第10行下面:
CSF::createSection( $prefix, array( 'title' => '功能增强', 'icon' => 'fas fa-rocket', 'fields' => array( array( 'id' => 'is_weixin_close_site_shop', 'type' => 'switcher', 'title' => esc_html__( '在微信内访网站自动关闭商城', 'rizhuti-v2' ), 'desc' => esc_html__( '微信官方规则限制所有公众号小程序等不允许存在虚拟交易付款产品,此功能方便的一B,既然你不让出现,我就自动判断,在微信内访问的时候作为博客展示', 'rizhuti-v2' ), 'default' => false, ), ) ) );
最后在functions.php文件最底部下添加以下代码即可
/**
* 微信访问关闭商城
*/
function close_site_shop() {
if (is_weixin_visit() && _cao('is_weixin_close_site_shop', false)) {
add_filter('is_site_shop', '__return_true');
}
}
add_action('init', 'close_site_shop');
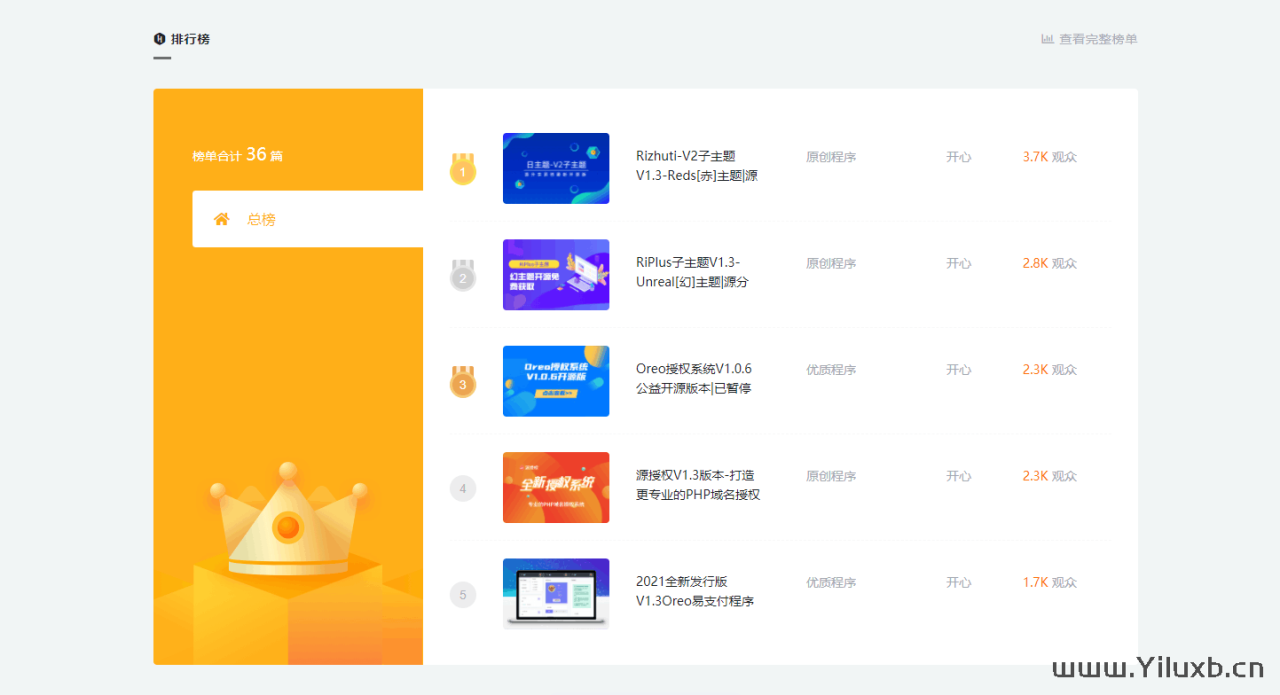
排行榜模块

[CommentView]
[CommentView]
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的widget-options.php文件放入以下代码在第2行下面:
/**
* 排行榜
*/
CSF::createWidget('rizhuti_v2_module_rank', array(
'title' => esc_html__('RI-首页模块 : 排行榜', 'rizhuti-v2'),
'classname' => 'rizhuti_v2-widget-rank',
'description' => esc_html__('Displays a 排行榜', 'rizhuti-v2'),
'fields' => array(
array(
'id' => 'home_mode_rank',
'type' => 'fieldset',
'title' => '',
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '排行榜',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标代码',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
array(
'id' => 'catcms',
'type' => 'group',
'title' => '新建排行榜(至多4个)',
'max' => 4,
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '排行榜标题',
'default' => '',
'desc' => '不设置则自动显示分类名称为标题',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标代码',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
array(
'id' => '_is_all_cat',
'type' => 'switcher',
'title' => '选择全部分类',
'default' => false,
),
array(
'id' => 'nav_cat_id',
'type' => 'checkbox',
'title' => '参与排行的分类',
'placeholder' => '选择分类',
'chosen' => true,
'multiple' => true,
'inline' => true,
'options' => 'categories',
'dependency' => array('_is_all_cat', '==', 'false'),
),
array(
'id' => '_blank',
'type' => 'switcher',
'title' => '新窗口打开导航链接',
'default' => true,
'dependency' => array('is_cat_nav', '==', 'true'),
),
array(
'id' => 'orderby',
'type' => 'radio',
'title' => '排序方式',
'inline' => true,
'options' => array(
'view' => esc_html__('浏览量', 'rizhuti-v2'),
'date' => esc_html__('日期', 'rizhuti-v2'),
'rand' => esc_html__('随机', 'rizhuti-v2'),
'comment_count' => esc_html__('评论数量', 'rizhuti-v2'),
'id' => esc_html__('文章ID', 'rizhuti-v2'),
),
'default' => 'view',
),
),
),
),
),
),
));
if (!function_exists('rizhuti_v2_module_rank')) {
function rizhuti_v2_module_rank($args, $instance)
{
if (!is_page_template_modular()) {
return false;
} //非模块页面不显示
echo $args['before_widget'];
ob_start();
?>
<?php if (!empty($instance['home_mode_rank']['catcms'])) :
$post_count = 0;
foreach ($instance['home_mode_rank']['catcms'] as $k => $item) {
if ('1' === $item['_is_all_cat']) {
$post_count += wp_count_posts()->publish;
} else {
foreach ($item['nav_cat_id'] as $v) {
$post_count += get_category($v)->count;
}
}
}
?>
<h3 class="section-title section-title1"><span><i
class="<?php echo $instance['home_mode_rank']['_icon'] ?>"></i> <?php echo $instance['home_mode_rank']['_title'] ?>
</span></h3>
<div class="home-section-ranks" id="h_rank">
<div class="container">
<div class="section-content">
<div class="ranks-content">
<div class="ranks-bar">
<h4 class="total">榜单合计 <em
class="total_num"><?php echo $post_count; ?></em> 篇</h4>
<ul data-tabs style="padding-left: 0">
<?php foreach ($instance['home_mode_rank']['catcms'] as $k => $item) {
$title = $item['_title'];
$icon = $item['_icon'];
if ($k === 0) {
echo <<<EOT
<li id="rank-$k" class="ranking-post current" data-source="inspiration"><a><i class="$icon"></i>$title</a></li>
EOT;
} else {
echo <<<EOT
<li id="rank-$k" class="ranking-post" data-source="inspiration"><a><i class="$icon"></i>$title</a></li>
EOT;
}
} ?>
</ul>
</div>
<?php
echo <<< EOT
<script>
var list_rank;
$(function() {
$("#rank-0,#rank-1,#rank-2,#rank-3").click(function(){
$("#rank-0,#rank-1,#rank-2,#rank-3").removeClass('current');
$(this).addClass('current');
list_rank = '#list-' + $(this).attr("id");
$("#list-rank-0,#list-rank-1,#list-rank-2,#list-rank-3").hide();
$(list_rank).show();
});
});
</script>
EOT; ?>
<div class="ranks-main">
<div class="rank-results">
<?php foreach ($instance['home_mode_rank']['catcms'] as $k => $item) {
if ($item['orderby'] === 'view') {
$args = array(
'ignore_sticky_posts' => true,
'post_status' => 'publish',
'posts_per_page' => 5,
'meta_key' => '_views',
'orderby' => 'meta_value_num',
'order' => 'DESC'
);
} else {
$args = array(
'ignore_sticky_posts' => true,
'post_status' => 'publish',
'posts_per_page' => 5,
'orderby' => $item['orderby'],
'order' => 'DESC'
);
}
if ($item['_is_all_cat'] === '0' || $item['_is_all_cat'] === '') {
if (empty($item['nav_cat_id'])) {
$args['category__in'] = [md5(123)];
} else {
$args['category__in'] = $item['nav_cat_id'];
}
}
$wp_query = new WP_Query($args);
$i = 0;
if ($k == 0) {
echo '<div class="items" id="list-rank-' . $k . '">';
} else {
echo '<div class="items" id="list-rank-' . $k . '" style="display: none;">';
}
while ($wp_query->have_posts()) : $wp_query->the_post();
global $post;
if (empty($sizes)) {
$thum_arr_px = _cao('thumb_px');
$_w = (!empty($thum_arr_px)) ? (int)$thum_arr_px['width'] : 300;
$_h = (!empty($thum_arr_px)) ? (int)$thum_arr_px['height'] : 200;
} else {
$_w = (int)$sizes['width'];
$_h = (int)$sizes['height'];
}
$modular = _cao('thumb_type');
$src = _get_post_thumbnail_url($post);
if ($modular == 'php' && !_img_is_gif($src)) {
$thumb_url = get_template_directory_uri() . '/timthumb.php?src=' . $src . '&h=' . $_h . '&w=' . $_w . '&zc=1&a=c&q=100&s=1';
} elseif ($modular == 'other' && !_img_is_gif($src)) {
$thumbnail_other = _cao('thumbnail_other', '');
$thumb_url = $src . $thumbnail_other;
} else {
$thumb_url = $src;
}
$categoriy = '';
$categories = get_the_category();
foreach ($categories as $k => $v) {
if ($k > 0) {
break;
}
if ($k === 1) {
$categoriy .= ' | ' . '<a href="' . get_category_link($v->term_id) . '">' . $v->name . '</a>';
} else {
$categoriy .= '<a href="' . get_category_link($v->term_id) . '">' . $v->name . '</a>';
}
}
$author = get_the_author_posts_link();
$i++;
?>
<div class="item">
<div class="item-num num-<?php echo $i ?>"><span
class="num"><?php echo $i ?></span></div>
<div class="item-thumb"><a href="<?php the_permalink() ?>" target="_blank">
<i
class="thumb "
style="background-image:url(<?php echo $thumb_url ?>)"></i>
</a></div>
<div class="item-title"><a href="<?php the_permalink() ?>" target="_blank">
<?php the_title(); ?></a></div>
<div class="item-cat" style="text-align: center"><?php echo $categoriy; ?></div>
<div class="item-author">
<?php echo $author; ?>
</div>
<div class="item-views">
<div class="un-hover"><em><?php echo _get_post_views(); ?></em> 观众</div>
</div>
</div>
<?php endwhile;
echo '</div>';
} ?>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php endif; ?>
<?php
echo ob_get_clean();
echo @$args['after_widget'];
}
}
最后进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码:
/*排行榜*/
.rizhuti_v2-widget-rank {
margin-bottom: 20px;
}
.ranks-main {
height: 620px;
}
@media (min-width: 768px) {
.ranks-main {
height: 650px;
}
}
@media (max-width: 768px) {
.reds-count-widget {
display: none;
}
}
.section-title1 {
margin-bottom: 50px !important;
}
@media (min-width: 768px) {
.section-title1 {
margin-bottom: 18px !important;
}
}
.ranks-main .thumb,
.home-slide .thumb {
display: block;
width: 100%;
height: 0;
padding-top: 66.7%;
background-position: 50%;
background-repeat: no-repeat;
-webkit-background-size: cover;
background-size: cover;
background-color: rgba(0, 0, 0, 0);
position: relative;
overflow: hidden;
}
.home-slide li a {
display: block;
width: 100%;
height: 100%
}
.home-slide li .thumb {
height: 100%;
padding: 0;
-webkit-background-size: contain;
background-size: 1000px 610px;
background-position: 50%;
max-width: 1300px;
margin: 0 auto
}
@media (min-width: 1330px) {
.home-slide li .thumb {
background-position: 0
}
}
.flex {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-moz-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between
}
.h-mark {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
position: relative;
display: block;
overflow: hidden
}
.h-mark:after {
content: "";
display: block;
width: 100%;
height: 100%;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0, 0, 0, .01)), to(#000));
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, .01), #000);
background-image: -o-linear-gradient(top, rgba(0, 0, 0, .01) 0, #000 100%);
background-image: linear-gradient(180deg, rgba(0, 0, 0, .01), #000);
position: absolute;
left: 0;
right: 0;
top: 0;
visibility: hidden;
opacity: 0;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.h-mark:hover:after {
visibility: visible;
opacity: 1;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
opacity: .3
}
.h-scale {
position: relative;
display: block;
overflow: hidden
}
.h-scale,
.h-scale .thumb,
.h-scale img {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.h-scale:hover .thumb,
.h-scale:hover img {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1)
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.animate-spin {
-webkit-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
display: inline-block
}
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
to {
-webkit-transform: rotate(359deg);
transform: rotate(359deg)
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
to {
-webkit-transform: rotate(359deg);
transform: rotate(359deg)
}
}
@-webkit-keyframes flash {
0%,
to {
opacity: 1
}
50% {
opacity: 0
}
}
@keyframes flash {
0%,
to {
opacity: 1
}
50% {
opacity: 0
}
}
.flash {
-webkit-animation-name: flash;
animation-name: flash
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0
}
to {
opacity: 1
}
}
@keyframes fadeIn {
0% {
opacity: 0
}
to {
opacity: 1
}
}
.fadeIn {
-webkit-animation-name: fadeIn;
animation-name: fadeIn
}
li,
ul {
margin: 0;
padding: 0
}
/**
body, dd, dl, dt, h1, h2, h3, h4, h5, h6, li, ul {
margin: 0;
padding: 0
}
div, h1, h2, h3, h4, h5, h6, ul {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
li, ol, ul {
list-style: none
}
img {
max-width: 100%;
height: auto
}
a {
color: #262626
}
a:hover {
color: #3385ff
}
button, input, textarea {
font-family: PingFang SC, Lantinghei SC, Microsoft YaHei, HanHei SC, Helvetica Neue, Open Sans, Arial, Hiragino Sans GB, 微软雅黑, STHeiti, WenQuanYi Micro Hei, SimSun, sans-serif;
letter-spacing: .5px;
outline: none
}
@media (min-width: 1024px) {
body {
padding-top: 0
}
}
body.hideScroll {
height: 100%;
overflow: hidden
}
@media (max-width: 767px) {
body.home {
padding-top: 24px
}
}*/
[class*=" icon-"]:before,
[class^=icon-]:before {
margin: 0
}
.clearfix {
*zoom: 1
}
.clearfix:after,
.clearfix:before {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both
}
.fl {
float: left
}
.fr {
float: right
}
img,
input {
margin: 0;
padding: 0;
border: 0;
outline-style: none;
vertical-align: middle
}
a,
a:active,
a:visited {
text-decoration: none
}
.thumb,
a,
a:active,
a:visited {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.bl {
border-bottom: 1px solid #f3f3f3
}
.show {
visibility: visible;
opacity: 1
}
.hide,
.show {
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.hide {
visibility: hidden;
opacity: 0
}
.hidden {
display: none !important
}
.nav-inline li {
display: inline
}
.content-loading {
text-align: center;
padding: 60px 0 80px;
color: #ccc;
font-size: 13px
}
.content-loading .loading-icon {
display: inline-block;
vertical-align: middle;
margin-right: 1em
}
.clr_orange {
color: #ff7300;
font-style: normal
}
.img-zoom {
display: block;
width: 100%;
cursor: -webkit-zoom-in;
cursor: -moz-zoom-in;
cursor: zoom-in;
overflow: hidden;
position: relative;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s
}
.img-zoom img {
display: block;
margin: 0 auto
}
.img-zoom .thumb {
display: none
}
@media (min-width: 1024px) {
.img-zoom .thumb {
display: block
}
.img-zoom img {
visibility: hidden;
opacity: 0;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
width: 0;
height: 0;
transition: none
}
.img-zoom.zoom_in,
.img-zoom img {
-webkit-transition: none;
-o-transition: none
}
.img-zoom.zoom_in {
cursor: -webkit-zoom-out;
cursor: -moz-zoom-out;
cursor: zoom-out;
overflow: visible;
z-index: 25;
text-align: center;
transition: none
}
.img-zoom.zoom_in .thumb {
background-position: top;
-webkit-background-size: auto auto;
background-size: auto;
display: none
}
.img-zoom.zoom_in img {
width: auto;
height: auto;
max-width: 100%;
visibility: visible;
opacity: 1;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
position: absolute;
left: 50%;
top: 0;
-webkit-transform: translate(-50%);
-ms-transform: translate(-50%);
transform: translate(-50%);
-webkit-transition: none;
-o-transition: none;
transition: none
}
}
.vitara_slide_in {
width: 100%;
position: relative;
letter-spacing: 1.2px
}
.vitara_slide_in .slide_loading {
background-position: 50%;
background-repeat: no-repeat
}
.vitara_slide_in .vitara_slide {
width: 100%;
position: relative;
overflow: hidden
}
.vitara_slide_in .vitara_slide ul {
margin: 0;
padding: 0;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0
}
.vitara_slide_in .vitara_slide ul li {
display: block;
margin: 0;
padding: 0;
text-align: center;
position: absolute;
overflow: hidden
}
.vitara_slide_in .vitara_slide ul li.current {
z-index: 2
}
.vitara_slide_in .vitara_slide ul li.finish,
.vitara_slide_in .vitara_slide ul li.ready {
z-index: 1
}
.vitara_slide_in .vitara_slide ul li a {
display: block;
text-align: center
}
.vitara_slide_in .vitara_slide ul li img {
display: block;
margin: 0 auto;
position: absolute;
left: 50%;
max-width: none;
top: 0
}
.vitara_slide_in .vitara_slide ul li h3 {
display: none;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 20px;
margin: 0;
font-size: 16px;
color: #fff;
text-align: left;
text-shadow: 0 1px 3px #525252;
background: -webkit-linear-gradient(top, hsla(0, 0%, 100%, 0), rgba(0, 0, 0, .3));
background: -o-linear-gradient(top, hsla(0, 0%, 100%, 0), rgba(0, 0, 0, .3));
background: -webkit-gradient(linear, left top, left bottom, from(hsla(0, 0%, 100%, 0)), to(rgba(0, 0, 0, .3)));
background: linear-gradient(top, hsla(0, 0%, 100%, 0), rgba(0, 0, 0, .3))
}
.vitara_slide_in .vitara_slide ul li h3 .label {
background: #fff;
color: #525252;
margin-right: 10px;
text-shadow: 0 1px 1px #eee;
box-shadow: 0 1px 1px #666;
-moz-box-shadow: 0 1px 1px #666;
-webkit-box-shadow: 0 1px 1px #666
}
.vitara_slide_in .slide_btn {
display: none;
text-align: center;
font-size: 16px;
color: #fff;
cursor: pointer;
position: absolute;
top: 0
}
.vitara_slide_in .slide_btn i {
padding: 20px 5px;
background: #999;
background: rgba(0, 0, 0, .1)
}
.vitara_slide_in .slide_btn i:before {
content: "\e815"
}
.vitara_slide_in .slide_btn i.icon-left:before {
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg)
}
.vitara_slide_in .slide_btn:hover i {
background: #333;
background: rgba(0, 0, 0, .3)
}
.vitara_slide_in .slide_prev {
left: 0
}
.vitara_slide_in .slide_next {
right: -.5px
}
.vitara_slide_in .extra {
position: absolute;
bottom: 0;
z-index: 2;
right: 15px
}
@media (min-width: 1330px) {
.vitara_slide_in .extra {
right: auto;
left: 50%;
margin-left: 200px
}
}
.vitara_slide_in .extra ul {
padding: 0;
margin: 0;
text-align: right;
overflow: hidden
}
.vitara_slide_in .extra li {
display: inline-block;
overflow: hidden;
cursor: pointer;
height: 8px;
width: 8px;
background: hsla(0, 0%, 100%, .5);
margin: 0 0 5px 5px;
-webkit-border-radius: 10px;
border-radius: 10px
}
.vitara_slide_in .extra li .num,
.vitara_slide_in .extra li .sign,
.vitara_slide_in .extra li img,
.vitara_slide_in .extra li span {
display: none
}
.vitara_slide_in .extra li.current,
.vitara_slide_in .extra li:hover {
background: #fff
}
.vitara_slide_in .extra li.current {
height: 8px;
width: 18px
}
.home-section-first-menus {
position: absolute;
z-index: 10;
left: 50%;
top: 110px;
width: 260px;
padding: 20px 40px 20px 0;
-webkit-border-radius: 6px;
border-radius: 6px;
background: rgba(55, 55, 55, .5);
margin-left: 390px;
display: none
}
@media (min-width: 1330px) {
.home-section-first-menus {
display: block
}
}
.home-section-first-menus .main-menus .li {
display: block;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
margin-bottom: 8px
}
.home-section-first-menus .main-menus .li.show {
background: hsla(0, 0%, 100%, .1)
}
.home-section-first-menus .main-menus .li.show .menu {
color: #fff
}
.home-section-first-menus .main-menus .li.show .sub {
visibility: visible;
opacity: 1;
right: 96%
}
.home-section-first-menus .main-menus .li:first-child .menu i {
background-image: -webkit-gradient(linear, left top, left bottom, from(#0075ce), to(#46bbfe));
background-image: -webkit-linear-gradient(top, #0075ce, #46bbfe);
background-image: -o-linear-gradient(top, #0075ce 0, #46bbfe 100%);
background-image: linear-gradient(180deg, #0075ce, #46bbfe)
}
.home-section-first-menus .main-menus .li:nth-child(2) .menu i {
background-image: -webkit-gradient(linear, left top, left bottom, from(#ff6b01), to(#ffa15f));
background-image: -webkit-linear-gradient(top, #ff6b01, #ffa15f);
background-image: -o-linear-gradient(top, #ff6b01 0, #ffa15f 100%);
background-image: linear-gradient(180deg, #ff6b01, #ffa15f)
}
.home-section-first-menus .main-menus .li:nth-child(3) .menu i {
background-image: -webkit-gradient(linear, left top, left bottom, from(#8803ff), to(#c17bff));
background-image: -webkit-linear-gradient(top, #8803ff, #c17bff);
background-image: -o-linear-gradient(top, #8803ff 0, #c17bff 100%);
background-image: linear-gradient(180deg, #8803ff, #c17bff)
}
.home-section-first-menus .main-menus .li:nth-child(4) .menu i {
background-image: -webkit-gradient(linear, left top, left bottom, from(#676fb6), to(#8d99fd));
background-image: -webkit-linear-gradient(top, #676fb6, #8d99fd);
background-image: -o-linear-gradient(top, #676fb6 0, #8d99fd 100%);
background-image: linear-gradient(180deg, #676fb6, #8d99fd)
}
.home-section-first-menus .main-menus .menu {
display: block;
padding: 10px 10px 10px 40px;
color: hsla(0, 0%, 100%, .8);
line-height: 32px;
font-size: 14px
}
.home-section-first-menus .main-menus .menu i {
font-size: 12px;
width: 32px;
height: 32px;
display: inline-block;
vertical-align: top;
line-height: 32px;
text-align: center;
margin-right: 15px;
background: rgba(0, 0, 0, .08);
-webkit-border-radius: 32px;
border-radius: 32px
}
.home-section-first-menus .main-menus .sub {
position: absolute;
right: 110%;
top: 0;
bottom: 0;
background: #fff;
padding: 35px 30px;
-webkit-border-radius: 6px 0 0 6px;
border-radius: 6px 0 0 6px;
-webkit-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
opacity: 0;
visibility: hidden;
width: 430px;
overflow-y: auto
}
.home-section-first-menus .main-menus .sub h2 {
color: #000;
font-size: 16px;
margin-bottom: 18px
}
.home-section-first-menus .main-menus .sub .sub-menus-1 {
margin: 0 -12px 18px;
overflow: hidden
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item {
float: left;
width: 50%;
padding: 0 12px;
margin-bottom: 24px
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a {
display: block;
background: rgba(245, 245, 248, .97);
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 15px 20px 12px 50px;
position: relative
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover {
background: #3385ff;
color: #fff
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover .desc,
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover .icon-023,
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover .icon-024,
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover .ithumb,
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item a:hover .tit {
color: #fff
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .ithumb {
display: block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #3385ff;
position: absolute;
left: 20px;
top: 20px;
font-size: 18px
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .tit {
font-size: 16px;
color: #3c3c3c;
display: block;
font-weight: 400;
height: 1.5em;
overflow: hidden
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .tit .icon-023,
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .tit .icon-024 {
font-size: 12px;
color: #ffa300;
vertical-align: bottom;
margin-bottom: 3px;
display: inline-block
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .tit .icon-024 {
color: #ff2c58
}
.home-section-first-menus .main-menus .sub .sub-menus-1 .sub-item .desc {
font-size: 12px;
color: #bdbdbd;
height: 1.5em;
display: block;
overflow: hidden
}
.home-section-first-menus .main-menus .sub .sub-menus-2 {
margin: 0 -10px
}
.home-section-first-menus .main-menus .sub .sub-menus-2 .item {
float: left;
width: 33.3333%;
padding: 0 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin-bottom: 10px
}
.home-section-first-menus .main-menus .sub .sub-menus-2 .item a {
display: block;
background: #f7fafa;
-webkit-border-radius: 4px;
border-radius: 4px;
line-height: 36px;
padding: 0 10px;
font-size: 14px;
color: #878990;
white-space: nowrap;
height: 36px;
overflow: hidden
}
.home-section-first-menus .main-menus .sub .sub-menus-2 .item a em {
display: inline-block;
width: 18px;
height: 18px;
line-height: 18px;
background: #9199a1;
-webkit-border-radius: 100%;
border-radius: 100%;
text-align: center;
color: #fff;
margin-right: 5px;
font-size: 12px;
font-style: normal
}
.home-section-first-menus .main-menus .sub .sub-menus-2 .item a:hover {
background: #3385ff;
color: #fff
}
.home-section-first-menus .main-menus .sub .sub-menus-2 .item a:hover em {
background: #fff;
color: #3385ff
}
.home-section-division {
background: #fff
}
@media (max-width: 767px) {
.home-section-division .container {
padding: 0
}
}
.home-section-division .home-division {
overflow: hidden
}
.home-section-division .home-division a {
color: #525252;
display: block;
padding: 20px 0 10px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
text-align: center
}
@media (min-width: 768px) {
.home-section-division .home-division a {
text-align: left;
padding: 22px 10px 30px 50px
}
}
@media (min-width: 1330px) {
.home-section-division .home-division a {
padding-right: 0;
padding-left: 88px;
}
}
.home-section-division .home-division a:hover .icon-inspiration-nav-1:before {
content: "\e82c"
}
.home-section-division .home-division a:hover .icon-tool-nav-1:before {
content: "\e82a"
}
.home-section-division .home-division a:hover .icon-course-nav-1:before {
content: "\e82e"
}
.home-section-division .home-division ul {
margin: 0 -14px;
overflow: hidden
}
.home-section-division .home-division li {
float: left;
line-height: 1;
width: 25%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0 14px
}
.home-section-division .home-division li h3 {
font-size: 13px;
line-height: 1;
margin: 10px 0;
color: #43484d;
font-weight: 400
}
@media (min-width: 768px) {
.home-section-division .home-division li h3 {
font-size: 18px;
font-weight: 700
}
}
.home-section-division .home-division li h3 .go {
background: #3385ff;
display: none;
line-height: 14px;
padding: 2px 2px 2px 5px;
-webkit-border-radius: 14px;
border-radius: 14px;
color: #fff;
font-weight: 400;
font-size: 12px;
text-transform: uppercase;
vertical-align: top
}
@media (min-width: 1024px) {
.home-section-division .home-division li h3 .go {
display: inline-block
}
}
.home-section-division .home-division li h3 .go i {
vertical-align: middle;
margin: -2px 3px 0
}
.home-section-division .home-division li p {
font-size: 13px;
color: #9a9a9a;
display: none
}
@media (min-width: 1024px) {
.home-section-division .home-division li p {
display: block
}
}
.home-section-division .home-division li .item-thumb {
font-size: 28px
}
@media (min-width: 768px) {
.home-section-division .home-division li .item-thumb {
position: absolute;
left: 5px;
top: 20px;
font-size: 40px
}
}
@media (min-width: 1330px) {
.home-section-division .home-division li .item-thumb {
top: 30px;
left: 40px
}
}
@media (min-width: 1024px) {
.home-section-division .home-division li.li_4 .item {
background: #f3f8ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #3385ff
}
.home-section-division .home-division li.li_4 .item .item-thumb,
.home-section-division .home-division li.li_4 .item h3 {
color: #3385ff
}
.home-section-division .home-division li.li_4 .item:hover {
background: #3385ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #fff
}
.home-section-division .home-division li.li_4 .item:hover h3,
.home-section-division .home-division li.li_4 .item:hover i,
.home-section-division .home-division li.li_4 .item:hover p {
color: #fff
}
}
.home-section-ranks {
background: #fff
}
@media (min-width: 768px) {
.home-section-ranks {
background: #eaeef100;
padding: 30px 0 0
}
}
@media (min-width: 768px) {
.home-section-ranks .section-title {
margin-bottom: 22px
}
}
.home-section-ranks .section-content {
margin: 0 -15px
}
/**@media (min-width: 768px) {
.home-section-ranks .section-content {
margin: 0
}
}*/
.home-section-ranks .ranks-content {
background: #fff;
position: relative;
overflow: hidden
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content {
margin-bottom: 30px
}
}
@media (min-width: 1024px) {
.home-section-ranks .ranks-content {
-webkit-border-radius: 4px;
border-radius: 4px;
padding-left: 304px;
}
}
.home-section-ranks .ranks-content .rank-results {
margin: 0;
padding: 30px 50px
}
@media (max-width: 767px) {
.home-section-ranks .ranks-content .rank-results {
margin: 0;
padding: 15px
}
}
@media (max-width: 767px) {
.home-section-ranks .ranks-content .rank-results .items {
margin: 0
}
}
.home-section-ranks .ranks-content .rank-results .items .item {
padding: 20px 0 0
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content .rank-results .items .item {
padding: 20px 30px 0
}
}
.home-section-ranks .ranks-content .rank-results .items .item:after {
height: 20px
}
.home-section-ranks .ranks-content .rank-results .items .item .item-num {
width: 45px;
line-height: 80px
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content .rank-results .items .item .item-num {
width: 60px
}
}
.home-section-ranks .ranks-content .rank-results .items .item .item-thumb {
width: 120px
}
.home-section-ranks .ranks-content .rank-results .items .item .item-title {
margin: 0;
float: none
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content .rank-results .items .item .item-title {
width: auto;
margin-top: 0;
/*margin-right: 60px*/
}
}
@media (min-width: 1330px) {
.home-section-ranks .ranks-content .rank-results .items .item .item-title {
width: 140px;
float: left;
margin-top: 15px
}
}
.home-section-ranks .ranks-content .rank-results .items .item .item-author,
.home-section-ranks .ranks-content .rank-results .items .item .item-cat {
margin-top: 15px
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content .rank-results .items .item .item-cat {
width: 160px;
/*margin-right: 40px*/
}
.home-section-ranks .ranks-content .rank-results .items .item .item-author {
width: 120px;
}
}
.home-section-ranks .ranks-content .rank-results .items .item .item-views .un-hover {
margin-top: -21px;
display: block
}
.home-section-ranks .ranks-content .rank-results .items .item .item-views .hover {
display: none
}
.home-section-ranks .ranks-content .rank-results .items .item .item-author,
.home-section-ranks .ranks-content .rank-results .items .item .item-cat,
.home-section-ranks .ranks-content .rank-results .items .item .item-views {
height: 1.5em
}
.home-section-ranks .ranks-content .rank-results .items .item .item-author,
.home-section-ranks .ranks-content .rank-results .items .item .item-views {
display: none
}
@media (min-width: 768px) {
.home-section-ranks .ranks-content .rank-results .items .item .item-author,
.home-section-ranks .ranks-content .rank-results .items .item .item-views {
display: block
}
}
.home-section-ranks .ranks-bar {
background-color: #feae18;
background-image: url(https://z3.ax1x.com/2021/07/17/W1BicR.png);
background-repeat: no-repeat;
background-position: 100% 100%;
-webkit-background-size: 20% 20%;
background-size: 20%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 15px 15px 0;
color: #fff
}
@media (min-width: 768px) {
.home-section-ranks .ranks-bar {
padding: 40px 20px 0
}
}
@media (min-width: 1024px) {
.home-section-ranks .ranks-bar {
padding: 40px 0 0 44px;
position: absolute;
left: 0;
top: 0;
width: 304px;
height: 100%;
-webkit-background-size: 100% 100%;
background-size: 100%;
background-position: bottom
}
}
.home-section-ranks .ranks-bar .total {
font-size: 14px;
font-weight: 400;
margin-bottom: 15px
}
@media (min-width: 768px) {
.home-section-ranks .ranks-bar .total {
margin-bottom: 28px;
margin-top: 21px;
}
}
.home-section-ranks .ranks-bar .total .total_num {
font-size: 20px;
font-style: normal
}
.home-section-ranks .ranks-bar ul li {
display: inline-block
}
@media (min-width: 1024px) {
.home-section-ranks .ranks-bar ul li {
display: block;
margin-bottom: 10px
}
}
.home-section-ranks .ranks-bar ul a {
display: block;
color: #fff;
font-size: 14px;
padding: 10px 18px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
-webkit-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0
}
@media (min-width: 768px) {
.home-section-ranks .ranks-bar ul a {
font-size: 16px;
padding: 20px 24px
}
}
@media (min-width: 1024px) {
.home-section-ranks .ranks-bar ul a {
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px
}
}
@media (min-width: 1024px) {
.home-section-ranks .ranks-bar ul a i {
margin-right: 20px
}
}
.home-section-ranks .ranks-bar ul a i,
.home-section-ranks .ranks-bar ul a span {
display: none
}
@media (min-width: 768px) {
.home-section-ranks .ranks-bar ul a i,
.home-section-ranks .ranks-bar ul a span {
display: inline
}
}
.home-section-ranks .ranks-bar ul .current a {
background: #fff;
color: #feae18
}
.rank-results {
background: #fff;
padding: 15px;
margin: 0 -15px 30px
}
@media (min-width: 768px) {
.rank-results {
-webkit-border-radius: 6px;
border-radius: 6px;
padding: 20px 50px 10px;
margin: 0 0 30px
}
}
.rank-results .rank-total {
font-size: 14px;
color: #adafb8;
margin-bottom: 10px
}
@media (min-width: 768px) {
.rank-results .rank-total {
font-size: 16px;
color: #3c3c3c
}
}
.rank-results .rank-total em {
font-style: normal;
font-weight: 400;
color: #3385ff
}
.rank-results .items {
margin: 0 -50px
}
.rank-results .items .item {
padding: 15px 50px 0;
overflow: hidden;
position: relative;
font-size: 14px
}
@media (min-width: 768px) {
.rank-results .items .item {
padding-top: 40px
}
}
.rank-results .items .item:hover {
background: #f8fbff
}
.rank-results .items .item:hover .item-views .un-hover {
display: none
}
.rank-results .items .item:hover .item-views .hover {
display: block
}
.rank-results .items .item:after {
content: "";
clear: both;
display: block;
width: 100%;
height: 15px;
border-bottom: 1px dashed #f6f6f6
}
@media (min-width: 1024px) {
.rank-results .items .item:after {
height: 40px
}
}
.rank-results .items .item:last-child:after {
border-bottom: none
}
.rank-results .items .item.author-item .item-num {
line-height: 90px
}
.rank-results .items .item .item-num {
float: left;
width: 45px;
line-height: 80px
}
@media (min-width: 768px) {
.rank-results .items .item .item-num {
width: 70px;
line-height: 106px
}
}
.rank-results .items .item .item-num .num {
display: inline-block;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
-webkit-border-radius: 100%;
border-radius: 100%;
background: #ededed;
color: #b3b3b3;
font-size: 14px;
font-family: ArialMT, Arial;
text-align: center
}
.rank-results .items .item .item-num.num-1 .num,
.rank-results .items .item .item-num.num-2 .num,
.rank-results .items .item .item-num.num-3 .num {
height: 36px;
padding-top: 7px;
line-height: 28px;
color: #fff;
background-repeat: no-repeat;
background-position: bottom;
background-color: rgba(0, 0, 0, 0);
-webkit-border-radius: 0;
border-radius: 0
}
.rank-results .items .item .item-num.num-1 .num {
background-image: url(https://z3.ax1x.com/2021/07/17/W1BYE8.png)
}
.rank-results .items .item .item-num.num-2 .num {
background-image: url(https://z3.ax1x.com/2021/07/17/W1BN4g.png)
}
.rank-results .items .item .item-num.num-3 .num {
background-image: url(https://z3.ax1x.com/2021/07/17/W1Bwgs.png)
}
.rank-results .items .item .item-thumb {
float: left;
width: 120px;
margin-right: 15px
}
@media (min-width: 768px) {
.rank-results .items .item .item-thumb {
width: 160px;
margin-right: 30px
}
}
.rank-results .items .item .item-thumb .thumb {
padding-top: 66.6875%;
-webkit-border-radius: 4px;
border-radius: 4px
}
.rank-results .items .item .item-thumb .thumb:hover {
opacity: .8
}
.rank-results .items .item .item-title {
overflow: hidden;
float: none;
margin-left: 180px;
max-height: 3em
}
@media (min-width: 768px) {
.rank-results .items .item .item-title {
width: auto;
margin-top: 15px;
margin-right: 60px;
float: none;
line-height: 22px;
}
}
@media (min-width: 1330px) {
.rank-results .items .item .item-title {
margin-left: 0;
margin-right: 100px;
margin-top: 30px;
width: 290px;
float: left
}
}
.rank-results .items .item .item-author,
.rank-results .items .item .item-cat {
float: left;
overflow: hidden;
margin-top: 15px;
white-space: nowrap
}
@media (min-width: 768px) {
.rank-results .items .item .item-author,
.rank-results .items .item .item-cat {
height: 3em;
margin-right: 50px;
margin-top: 30px
}
}
@media (min-width: 1024px) {
.rank-results .items .item .item-author,
.rank-results .items .item .item-cat {
width: 150px;
margin-right: 50px;
}
}
.rank-results .items .item .item-author a,
.rank-results .items .item .item-cat a {
color: #a5a8b1
}
.rank-results .items .item .item-author a:hover,
.rank-results .items .item .item-cat a:hover {
color: #3385ff
}
.rank-results .items .item .item-author {
margin-right: 0
}
.rank-results .items .item .item-views {
float: right;
width: 100px;
color: #a5a8b1
}
.rank-results .items .item .item-views .un-hover {
margin-top: 30px
}
.rank-results .items .item .item-views .un-hover em {
font-style: normal;
color: #ff7300
}
.rank-results .items .item .item-views .hover {
display: none
}
.rank-results .items .item .item-views .hover .btn {
height: 42px;
line-height: 42px
}
.rank-results .items .item .item-views .hover .btn-blue {
margin-bottom: 15px
}
.rank-results .items .item .item-views .hover .btn-blue:hover {
color: #fff
}
.rank-results .items .item .item-views .hover .fav {
border: 1px solid #3385ff;
color: #3385ff
}
.rank-results .items .item .item-views .hover .fav:hover {
background: #3385ff;
color: #fff
}
.rank-results .items .item .item-views .hover .fav em {
font-style: normal
}
.rank-results .items .item .item-avatar {
float: left;
width: 90px;
margin-right: 10px
}
@media (min-width: 768px) {
.rank-results .items .item .item-avatar {
margin-right: 30px
}
}
.rank-results .items .item .item-avatar .thumb {
padding-top: 100%;
-webkit-border-radius: 100%;
border-radius: 100%
}
.rank-results .items .item .item-user {
margin-left: 150px
}
@media (min-width: 768px) {
.rank-results .items .item .item-user {
margin-left: 190px
}
}
@media (min-width: 1330px) {
.rank-results .items .item .item-user {
float: left;
width: 500px;
margin-left: 0;
margin-right: 150px
}
}
.rank-results .items .item .item-user .user-name {
font-size: 18px;
font-weight: 400;
margin-bottom: 15px
}
.rank-results .items .item .item-user h3 {
font-weight: 400;
color: #8f8f8f;
font-size: 14px;
margin-bottom: 5px
}
.rank-results .items .item .item-user h3 a {
color: #8f8f8f
}
.rank-results .items .item .item-user h3 a:hover {
color: #3385ff
}
.rank-results .items .item .item-user-count {
text-align: right;
width: 100px;
margin-top: 15px;
display: none
}
@media (min-width: 1330px) {
.rank-results .items .item .item-user-count {
float: left;
display: block
}
}
.rank-results .items .item .item-user-count span {
display: block;
font-size: 14px;
color: #a5a8b1
}
.rank-results .items .item .item-user-count strong {
font-size: 24px;
color: #a5a8b1
}
.rank-results .items .item .item-user-views {
text-align: right;
width: 190px;
margin-top: 15px;
display: none
}
@media (min-width: 1330px) {
.rank-results .items .item .item-user-views {
float: right;
display: block
}
}
.rank-results .items .item .item-user-views span {
display: block;
font-size: 14px;
color: #a5a8b1
}
.rank-results .items .item .item-user-views strong {
font-size: 24px;
color: #ff7300
}
.rank-results .items .item .item-author,
.rank-results .items .item .item-views {
display: none
}
@media (min-width: 768px) {
.rank-results .items .item .item-author,
.rank-results .items .item .item-views {
display: block
}
}
.section-more {
text-align: center;
margin-bottom: 30px
}
@media (min-width: 768px) {
.section-more {
margin-bottom: 0
}
}
.section-more .btn {
display: block;
text-align: center;
background: #f7f7f7;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #9e9e9e;
height: 50px;
line-height: 50px;
padding: 0 50px;
white-space: nowrap
}
.section-more .btn {
background-color: #3385ff;
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
display: inline-block;
font-size: 16px
}
.section-more .btn i {
font-size: 12px;
vertical-align: top;
line-height: 50px;
display: inline-block
}
.section-more .btn:hover {
background-image: -webkit-gradient(linear, right top, left top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(right, #006eff, #13adff);
background-image: -o-linear-gradient(right, #006eff 0, #13adff 100%);
background-image: linear-gradient(270deg, #006eff, #13adff)
}
[role=tablist] {
border-bottom: 0 !important;
}
[role=tab][aria-selected=true] {
outline: none;
background: #fff !important;
color: #feae18 !important;
}
[role=tab]:hover {
background: #fff;
color: #feae18 !important;
}
:focus {
outline: none;
}
[role=tablist] {
border-bottom: 1px solid #d3d3d3;
list-style: none;
margin: 0;
padding: 0
}
[role=tablist] * {
box-sizing: border-box
}
@media (min-width: 30em) {
[role=tablist] li {
display: inline-block
}
}
[role=tab] {
border: 0;
border-top-color: #d3d3d3;
display: block;
padding: .5em 1em;
text-decoration: none
}
@media (min-width: 30em) {
[role=tab] {
border-top-color: transparent;
border-top-left-radius: .5em;
border-top-right-radius: .5em;
display: inline-block;
margin-bottom: -1px
}
}
[role=tab][aria-selected=true] {
background-color: #d3d3d3
}
@media (min-width: 30em) {
[role=tab][aria-selected=true] {
border: 1px solid #d3d3d3;
border-bottom-color: #fff
}
}
[role=tab]:hover:not([aria-selected=true]) {
background-color: #f7f7f7
}
@media (min-width: 30em) {
[role=tab]:hover:not([aria-selected=true]) {
border: 1px solid #d3d3d3
}
}
[hidden] {
display: none
}
.section-title {
margin-bottom: 15px;
position: relative
}
@media (min-width: 768px) {
.section-title {
margin-bottom: 36px
}
}
.section-title strong {
font-size: 20px;
overflow: hidden;
margin: 0 -15px;
padding: 15px;
color: #3c3c3c;
font-weight: 400
}
@media (min-width: 768px) {
.section-title strong {
font-size: 32px;
margin: 0 30px 0 0;
padding: 0;
background: rgba(0, 0, 0, 0);
font-weight: 500
}
}
.section-title .sub {
display: inline-block;
font-size: 13px;
font-weight: 400;
vertical-align: text-bottom
}
@media (min-width: 768px) {
.section-title .sub {
font-size: 14px
}
}
.section-title .sub a {
display: inline-block;
height: 28px;
line-height: 28px;
padding: 0 9px;
margin: 0 8px;
-webkit-border-radius: 15px;
border-radius: 15px;
color: #8f8f8f;
-webkit-transition: none;
-o-transition: none;
transition: none
}
@media (min-width: 1024px) {
.section-title .sub a {
margin: 0 10px;
-webkit-border-radius: 3px;
border-radius: 3px
}
}
.section-title .sub a:hover {
color: #3385ff
}
.section-title .sub a.current {
color: #fff;
background: #3385ff;
border-color: #3385ff
}
.section-title .more {
position: absolute;
right: 0;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
font-size: 14px;
font-weight: 400;
color: #adafb8
}
.section-title .more em {
font-style: normal;
color: #3385ff
}
.section-title .more:hover {
color: #3385ff
}
.do_header_fixed.do_header_fixed_show .header {
-webkit-transform: translateY(0px);
transform: translateY(0px);
}
.nav-opacity .site-navbar .sub-menu ul {
background-color: #fff !important;
}
.nav-opacity .site-navbar .sub-menu li a {
color: #000 !important
}
.nav-opacity .site-navbar>ul>li>a {
color: #fff
}
.nav-opacity .wel-navs .search-btn i,
.nav-opacity .site-navbar>ul>li>a,
.nav-opacity .wel-navs .avatar_a {
color: #ffffff !important;
}
.nav-opacity .site-navbar li.has-sub-menu>a::after {
border-top: 4px solid #ffffff;
}
@media (max-width: 767px) {
.home-slide li .thumb {
background-size: contain;
}
}
@media (max-width: 1024px) {
.home-slider2.pt-5 {
padding-top: 0rem !important;
}
}
.section-more {
padding-top: 1ex;
text-align: center;
margin-bottom: 10px;
padding-bottom: 10px;
}
@media (min-width: 768px) {
.section-more {
margin-bottom: 0
}
}
.section-more .btn {
display: block;
text-align: center;
background: #f7f7f7;
-webkit-border-radius: 3px;
-webkit-box-shadow: unset;
border-radius: 3px;
color: #9e9e9e;
height: 50px;
line-height: 50px;
padding: 0 50px;
white-space: nowrap
}
@media (min-width: 768px) {
.section-more .btn {
color: #ffffff;
background-color: #3385ff;
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
box-shadow: 0 5px 10px 0 rgba(16, 110, 253, .3);
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
display: inline-block;
font-size: 16px
}
.section-more .btn i {
font-size: 12px;
vertical-align: top;
line-height: 50px;
display: inline-block
}
.section-more .btn:hover {
background-image: -webkit-gradient(linear, right top, left top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(right, #006eff, #13adff);
background-image: -o-linear-gradient(right, #006eff 0, #13adff 100%);
background-image: linear-gradient(270deg, #006eff, #13adff)
}
}
.section-title {
margin-bottom: 15px;
position: relative
}
@media (min-width: 768px) {
.section-title {
margin-bottom: 36px
}
}
.section-title strong {
display: block;
font-size: 20px;
overflow: hidden;
background: #f5f9fc;
margin: 0 -15px;
padding: 15px;
color: #3c3c3c;
font-weight: 400
}
@media (min-width: 768px) {
.section-title strong {
font-size: 32px;
margin: 0 30px 0 0;
padding: 0;
background: rgba(0, 0, 0, 0);
font-weight: 500
}
}
.section-title .sub {
display: inline-block;
font-size: 13px;
font-weight: 400;
vertical-align: text-bottom
}
@media (min-width: 768px) {
.section-title .sub {
font-size: 14px
}
}
.section-title .sub a {
display: inline-block;
height: 28px;
line-height: 28px;
padding: 0 9px;
margin: 0 8px;
-webkit-border-radius: 15px;
border-radius: 15px;
color: #8f8f8f;
-webkit-transition: none;
-o-transition: none;
transition: none
}
@media (min-width: 1024px) {
.section-title .sub a {
margin: 0 10px;
-webkit-border-radius: 3px;
border-radius: 3px
}
}
.section-title .sub a:hover {
color: #3385ff
}
.section-title .sub a.current {
color: #fff;
background: #3385ff;
border-color: #3385ff
}
.section-title .more {
position: absolute;
right: 0;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
font-size: 14px;
font-weight: 400;
color: #adafb8
}
.section-title .more em {
font-style: normal;
color: #3385ff
}
.section-title .more:hover {
color: #3385ff
}
/*排行榜结束*/
[/CommentView]
网站统计小工具

[CommentView]
隐藏内容
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的widget-options.php文件放入以下代码在第2行下面:
/**
* 网站统计
*/
CSF::createWidget('rizhuti_v2_module_count', array(
'title' => esc_html__('RI-首页模块 : 网站统计', 'rizhuti-v2'),
'classname' => 'rizhuti_v2-widget-parallax reds-count-widget',
'description' => esc_html__('Displays a 网站统计模块.', 'rizhuti-v2'),
'fields' => array(
array(
'id' => 'image',
'type' => 'upload',
'title' => esc_html__('背景图', 'rizhuti-v2'),
'default' => get_template_directory_uri() . '/assets/img/top-bg.jpg',
),
array(
'id' => 'is_text',
'type' => 'switcher',
'title' => esc_html__('显示内容介绍', 'rizhuti-v2'),
'default' => true,
'sanitize' => false,
),
array(
'id' => 'is_button',
'type' => 'switcher',
'title' => esc_html__('显示按钮', 'rizhuti-v2'),
'default' => true,
'sanitize' => false,
),
array(
'id' => 'text',
'type' => 'text',
'title' => esc_html__('内容介绍', 'rizhuti-v2'),
'default' => esc_html__('内容介绍', 'rizhuti-v2'),
'dependency' => array('is_text', '==', 'true'),
'sanitize' => false,
),
array(
'id' => 'button_one',
'type' => 'fieldset',
'title' => '按钮一',
'dependency' => array('is_button', '==', 'true'),
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '开通VIP',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '链接',
'default' => '/user?action=vip',
),
),
),
array(
'id' => 'button_two',
'type' => 'fieldset',
'title' => '按钮二',
'dependency' => array('is_button', '==', 'true'),
'fields' => array(
array(
'id' => '_title',
'type' => 'text',
'title' => '标题',
'default' => '资源推荐',
),
array(
'id' => '_link',
'type' => 'text',
'title' => '链接',
'default' => '#',
),
),
),
array(
'id' => 'user_count',
'type' => 'fieldset',
'title' => '会员总数统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count',
'type' => 'fieldset',
'title' => '资源总数统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count_for_week',
'type' => 'fieldset',
'title' => '本周发布统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'post_count_for_day',
'type' => 'fieldset',
'title' => '今日发布统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'text',
'title' => '数量',
'desc' => '留空调用系统数据',
'default' => '',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
array(
'id' => 'run_date',
'type' => 'fieldset',
'title' => '稳定运行时长统计',
'fields' => array(
array(
'id' => '_count',
'type' => 'date',
'title' => '数量',
'desc' => '设置一个起始时间,系统将自动计算经过的天数',
'default' => '12/1/2020',
),
array(
'id' => '_color',
'type' => 'color',
'title' => '悬浮颜色',
'default' => '#ec2546',
),
array(
'id' => '_icon',
'type' => 'text',
'title' => '图标',
'default' => 'fa fa-home',
'desc' => '请使用<a target="_blank" href="https://fontawesome.com/icons">Font Awesome</a>图标,例子<code>fa fa-home</code>',
),
),
),
),
));
if (!function_exists('rizhuti_v2_module_count')) {
function rizhuti_v2_module_count($args, $instance)
{
if (!is_page_template_modular()) {
return false;
} //非模块页面不显示
echo $args['before_widget'];
ob_start(); ?>
<div class="module parallax">
<?php if (!empty($instance['image'])): ?>
<img class="jarallax-img lazyload" data-src="<?php echo esc_url($instance['image']); ?>"
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="
alt="<?php echo esc_attr($instance['title']); ?>">
<?php endif;
if ($instance['text'] != ''): ?>
<?php
$users = wp_list_authors('echo=0&exclude_admin=0&hide_empty=0&optioncount=1&style=0');
$users = explode(',', $users);
?>
<div class="container">
<div class="mobanweb">
<ul class="data-items">
<li><i class="mdi <?php echo $instance['user_count']['_icon'] ?>"></i><strong
data-count="97596"
class="active"><?php echo $instance['user_count']['_count'] ?: count($users) ?></strong><span>会员总数(位)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count']['_icon'] ?>"></i><strong
data-count="34774"
class="active"><?php echo $instance['post_count']['_count'] ?: wp_count_posts()->publish ?></strong><span>资源总数(个)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count_for_week']['_icon'] ?>"></i><strong
data-count="841940"
class="active"><?php echo $instance['post_count_for_week']['_count'] ?: ft_get_posts_count_from_this_week() ?></strong><span>本周发布(个)</span>
</li>
<li><i class="mdi <?php echo $instance['post_count_for_day']['_icon'] ?>"></i><strong
data-count="2377"
class="active"><?php echo $instance['post_count_for_day']['_count'] ?: ft_get_posts_count_from_today() ?></strong><span>今日发布(个)</span>
</li>
<li><i class="mdi <?php echo $instance['run_date']['_icon'] ?>"></i><strong
data-count="7082"
class="active"><?php echo (int)((time() - strtotime($instance['run_date']['_count'])) / 86400); ?></strong><span>稳定运行(天)</span>
</li>
</ul>
</div>
<?php if($instance['is_text'] === null ? true : $instance['is_text']):?>
<h4 class="entry-title"><?php echo $instance['text'] ?></h4>
<?php endif;?>
<?php if($instance['is_button'] === null ? true : $instance['is_button']):?>
<a target="_blank" class="button"
href="<?php echo $instance['button_one']['_link'] ?>"><?php echo $instance['button_one']['_title'] ?></a>
<a target="_blank" class="button transparent"
href="<?php echo $instance['button_two']['_link'] ?>"><?php echo $instance['button_two']['_title'] ?></a>
<?php endif;?>
</div>
<?php endif;
if (!empty($instance['link'])): ?>
<a class="u-permalink"
href="<?php echo esc_url($instance['link']); ?>"<?php echo esc_attr($instance['new_tab'] ? ' target="_blank"' : ''); ?>></a>
<?php endif; ?>
</div> <?php
echo ob_get_clean();
echo $args['after_widget'];
}
}
随后把这行代码放在主题的functions.php文件最底部即可
/**
* 统计模块需要用到的东西
*/
function ft_get_posts_count_from_this_week($post_type = 'post')
{
global $wpdb;
$week = date('w', time());
if ($week == 0) {
$week = 6;
} else {
$week = $week - 1;
}
$numposts = $wpdb->get_var(
"SELECT COUNT(ID) " .
"FROM {$wpdb->posts} " .
"WHERE post_status='publish' " .
"AND post_type= '" . $post_type . "' " .
"AND post_date > '" . date('Y-m-d H:i:s', strtotime(date('Y-m-d', time() - $week * 86400))) . "'",
);
if (empty($numposts)) {
$numposts = 0;
}
return $numposts;
}
function ft_get_posts_count_from_today($post_type = 'post')
{
global $wpdb;
$numposts = $wpdb->get_var(
"SELECT COUNT(ID) " .
"FROM {$wpdb->posts} " .
"WHERE post_status='publish' " .
"AND post_type= '" . $post_type . "' " .
"AND DATE_FORMAT(post_date, '%Y-%m-%d') = '" . date('Y-m-d', time()) . "'",
);
if (empty($numposts)) {
$numposts = 0;
}
return $numposts;
}
最后进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码
/*统计模块*/
.module.parallax {
display: flex;
min-height: 220px;
position: relative;
text-align: center;
}
.module.parallax img {
height: 113%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
position: absolute;
top: 0;
width: 100%;
}
.module.parallax .container {
margin: auto;
padding-bottom: 30px;
padding-top: 30px;
}
.module.parallax .entry-title {
color: #fff;
font-size: 22px;
font-weight: 500;
margin-bottom: 0;
position: relative;
margin-top: 30px;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
margin: 30px 5px 0;
position: relative;
z-index: 60;
background-color: #34495e;
}
@media (max-width: 767px) {
.module.parallax {
min-height: 250px;
}
.module.parallax .entry-title {
font-size: 20px;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
width: 100%;
}
.module.parallax .button+.button,
.module.parallax input[type="submit"]+input[type="submit"],
.module.parallax button[type="submit"]+button[type="submit"],
.module.parallax .navigation .nav-previous a+.navigation .nav-previous a,
.module.parallax .navigation .nav-next a+.navigation .nav-next a {
margin-top: 10px;
}
}
.mobanweb .data-items {
font-size: 0;
min-height: 85px;
margin: 30px 0;
}
.mobanweb li {
display: inline-block;
vertical-align: top;
width: 200px;
}
.mobanweb li i {
display: inline-block;
height: 25px;
color: #fff;
transition: 0.3s;
font-size: 18px;
margin-top: 20px;
}
.mobanweb li strong {
display: block;
line-height: 48px;
font-size: 36px;
color: #fff;
position: relative;
transition: 0.3s;
font-weight: 500;
}
.mobanweb li span {
display: block;
color: #fff;
font-size: 12px;
line-height: 1;
transition: 0.3s;
}
.mobanweb li strong::after {
content: '+';
font-size: 18px;
position: absolute;
line-height: 1;
padding-left: 3px;
opacity: 0;
transition: 0.3s;
}
.mobanweb li strong.active::after {
opacity: 1;
}
.mobanweb li:hover i {
color: #ec2546;
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.mobanweb li:hover strong {
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.mobanweb li:hover span {
transform: translate(0, -3px);
text-shadow: 3px 5px 10px #1716166b;
}
.module.parallax .container {
padding-top: 1px;
padding-bottom: 38px;
}
a.button.transparent.go_pay_vip_box {
color: #1e1e1e;
background: linear-gradient(50deg, #FFAB00 0, #fff800 100%) !important;
box-shadow: 4px 3px 16px 0px #ffc1072e;
}
.footer-widget .widget--newsletter button {
color: #0056ff;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.navigation .nav-next a {
border: none;
border-radius: 4px;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: Lato, sans-serif;
font-size: 11px;
font-weight: 500;
letter-spacing: 1px;
line-height: 1;
outline: none;
padding: 12px 20px;
text-align: center;
background-color: #34495e;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
margin: 30px 5px 0;
position: relative;
z-index: 60;
background-color: #34495e;
}
.button,
input[type="submit"] {
background: linear-gradient(-125deg, #0295f9 0%, #2f49fd 100%);
box-shadow: 0 3px 10px -1px #2c63ff !important;
color: #FFF;
}
.module.parallax .button,
.module.parallax input[type="submit"],
.module.parallax button[type="submit"],
.module.parallax .navigation .nav-previous a,
.module.parallax .navigation .nav-next a {
width: 200px;
}
@media (max-width: 767px) {
.module.parallax {
display: none;
}
}
/*统计模块结束*/
/*首页横幅*/
@media (min-width: 992px) {
.home-slider2>.container>.row .col-lg-9 {
padding-left: 0 !important;
padding: 0;
}
.home-slider2>.container>.row .col-lg-3 {
padding-right: 0 !important;
padding: 0;
}
}
[/CommentView]
去掉分类category模块

隐藏内容
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的admin-options.php文件放入以下代码在第10行下面:
CSF::createSection( $prefix, array( 'title' => '功能增强', 'icon' => 'fas fa-rocket', 'fields' => array( array( 'id' => 'no_category', 'type' => 'switcher', 'title' => esc_html__( '去掉分类category', 'rizhuti-v2' ), 'desc' => esc_html__( '启用后会去除掉分类目录的category(开启/关闭都需要保存一次固定链接方可生效)', 'rizhuti-v2' ), 'default' => true, ), ) ) );
随后把这行代码放在主题的functions.php文件最底部即可
/**
* 去除分类category相关
*/
if (_cao('no_category') && !function_exists('no_category_base_refresh_rules')) {
register_activation_hook(__FILE__, 'no_category_base_refresh_rules');
add_action('created_category', 'no_category_base_refresh_rules');
add_action('edited_category', 'no_category_base_refresh_rules');
add_action('delete_category', 'no_category_base_refresh_rules');
function no_category_base_refresh_rules()
{
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
register_deactivation_hook(__FILE__, 'no_category_base_deactivate');
function no_category_base_deactivate()
{
remove_filter('category_rewrite_rules', 'no_category_base_rewrite_rules');
// We don't want to insert our custom rules again
no_category_base_refresh_rules();
}
// Remove category base
add_action('init', 'no_category_base_permastruct');
function no_category_base_permastruct()
{
global $wp_rewrite, $wp_version;
if (version_compare($wp_version, '3.4', '<')) {
// For pre-3.4 support
$wp_rewrite->extra_permastructs['category'][0] = '%category%';
} else {
$wp_rewrite->extra_permastructs['category']['struct'] = '%category%';
}
}
// Add our custom category rewrite rules
add_filter('category_rewrite_rules', 'no_category_base_rewrite_rules');
function no_category_base_rewrite_rules($category_rewrite)
{
$category_rewrite = array();
$categories = get_categories(array('hide_empty' => false));
foreach ($categories as $category) {
$category_nicename = $category->slug;
if ($category->parent == $category->cat_ID)// recursive recursion
$category->parent = 0;
elseif ($category->parent != 0)
$category_nicename = get_category_parents($category->parent, false, '/', true) . $category_nicename;
$category_rewrite['(' . $category_nicename . ')/(?:feed/)?(feed|rdf|rss|rss2|atom)/?$'] = 'index.php?category_name=$matches[1]&feed=$matches[2]';
$category_rewrite['(' . $category_nicename . ')/page/?([0-9]{1,})/?$'] = 'index.php?category_name=$matches[1]&paged=$matches[2]';
$category_rewrite['(' . $category_nicename . ')/?$'] = 'index.php?category_name=$matches[1]';
}
// Redirect support from Old Category Base
global $wp_rewrite;
$old_category_base = get_option('category_base') ? get_option('category_base') : 'category';
$old_category_base = trim($old_category_base, '/');
$category_rewrite[$old_category_base . '/(.*)$'] = 'index.php?category_redirect=$matches[1]';
return $category_rewrite;
}
// Add 'category_redirect' query variable
add_filter('query_vars', 'no_category_base_query_vars');
function no_category_base_query_vars($public_query_vars)
{
$public_query_vars[] = 'category_redirect';
return $public_query_vars;
}
// Redirect if 'category_redirect' is set
add_filter('request', 'no_category_base_request');
function no_category_base_request($query_vars)
{
if (isset($query_vars['category_redirect'])) {
$catlink = trailingslashit(get_option('home')) . user_trailingslashit($query_vars['category_redirect'], 'category');
status_header(301);
header("Location: $catlink");
exit();
}
return $query_vars;
}
}
注册赠送会员模块

隐藏内容
利用宝塔或则FTP打开/rizhuti-v2/inc/options下的admin-options.php文件放入一下代码在第10行下面:
CSF::createSection( $prefix, array( 'title' => '功能增强', 'icon' => 'fas fa-rocket', 'fields' => array( array( 'id' => 'register_gift', 'title' => '注册送会员', 'type' => 'fieldset', 'fields' => array( array( 'id' => 'is_register_gift', 'type' => 'switcher', 'title' => '开关', 'default' => false, ), array( 'id' => '_level', 'type' => 'radio', 'title' => '会员等级', 'inline' => true, 'options' => array( '31' => '月卡VIP', '365' => '年卡VIP', '3600' => '永久VIP', ), 'default' => '31', 'dependency' => array( 'is_register_gift', '==', 'true' ), ), array( 'id' => '_day', 'type' => 'text', 'title' => '赠送时长(天)', 'inline' => true, 'default' => '30', 'dependency' => array( 'is_register_gift', '==', 'true' ), ), ), ), ) ) );
随后把这行代码放在主题的functions.php文件最底部即可
/**
* 注册送会员
*/
if (_cao('register_gift')['is_register_gift']) {
add_action('user_register', function ($user_id) {
update_user_meta($user_id, 'vip_type', _cao('register_gift')['_level']);
$time = time() + _cao('register_gift')['_day'] * 86400;
update_user_meta($user_id, 'vip_time', $time);
});
}
Logo扫光
白天

黑夜

隐藏内容
进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的代码:
/**logo扫光日间**/
.logo-wrapper:after {
content: "";
position: absolute;
width: 150px;
height: 10px;
background-color: rgba(255,255,255,.5);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite;
animation: blink 1s ease-in 1s infinite;
}
/**logo扫光夜间**/
.dark-open .logo-wrapper:after {
content: "";
position: absolute;
width: 150px;
height: 10px;
background-color: rgba(41,48,66,1);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite;
animation: blink 1s ease-in 1s infinite;
}
@-webkit-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-o-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-moz-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes blink {
from {left: -100px;top: 0;}
to {left: 320px;top: 0;}
}
侧边栏加入QQ群小小工具

进入 后台 – 外观 – 自定义 – 额外CSS 添加下面文件里的代码:
/*加群小工具*/
.yfx-jiaqun h5 {
font-size: 16px;
line-height: 1.4;
}
.yfx-jiaqun-small {
padding: 15px;
}
.yfx-jiaqun p {
max-width: 80%;
}
.yfx-jiaqun {
letter-spacing: .5px;
}
.yfx-jiaqun .btn {
font-size: 13px;
}
.yfx-jiaqun .btn i {
margin-right: 3px;
}
.yfx-jiaqun .helper-thumb {
position: absolute;
right: 0;
bottom: 0;
}
.yfx-jiaqun-btn-on {
color: #fff;
background: #2c63ff!important;
box-shadow: 0 3px 10px -1px #2c63ff!important;
border: 0;
}
/*加群小工具*/
进入 后台 – 外观 – 小工具 – 拖动自定义html到文章侧边栏 然后添加下面的代码:
<section class="yfx-jiaqun"> <div class="yfx-jiaqun-small"> <p>分享最新WordPress教程<br> 共同学习,共同进步,共同成长!</p> <a href="https://jq.qq.com/?_wv=1027&k=AjrLKYRl" class="btn yfx-jiaqun-btn-on" uk-toggle=""><i class="iconfont icon-qq"></i>QQ交流群</a> <div class="helper-thumb"><img src="https://z3.ax1x.com/2021/07/14/WZbbL9.png" alt="源分享"> </div> </div> </section>
菜单分类美化

进入 后台 – 外观 – 自定义 – 额外CSS 添加下面文件里的代码:
/* 菜单分类美化 */
.navbar .menu-item:hover>.sub-menu {
border-radius:5px 5px 5px 5px;
}
.navbar .nav-list>.menu-item>a {
font-size: 12px;
line-height: 100px;
}
.navbar .sub-menu .sub-menu{
left:110%
}
分类文章模块美化

进入 后台 – 外观 – 自定义 – 小工具 – Ri-首页模块: 分类文章展示 – 标题添加下面的代码:
<div class="form-group none">
<h2 style="display:inline-block"> <img
src="https://z3.ax1x.com/2021/07/14/WV7EAf.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> WordPress </h2> <a
href="https://www.yfxw.cn/"><button style="width:12%;float:right;display:inline-block;"
type="button" class="btn badge-success"> 插件 <span class="badge badge-light">99+</span> </button></a> <a
href="https://www.yfxw.cn/"><button
style="width:12%;float:right;margin-right:20px;display:inline-block;" type="button"
class="btn badge-warning"> 主题 <span class="badge badge-light">99+</span> </button></a>
<div class="clearfix"></div>
</div>
<div class="only">
<h4 style="display:inline-block"> <img
src="https://z3.ax1x.com/2021/07/14/WV71H0.png" width="30px" ;=""
style="margin-top: -6px;display:inline-block;"> CMS资源</h4>
<style>
.only {
display: inline;
}
@media (min-width: 950px) {
.only {
display: none;
}
}
</style>
</div>
轮播图样式圆角修改
进入路径: rizhuti-v2/assets/css 打开app.css 找到大约909行, 如图:

全部替换成:
.module.slider.img-center .slider {
text-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-position: center;
background-size: cover;
height: calc(50vh - 20px);
position: relative;
border-radius: 20px;
overflow: hidden;
}
其他业务模块

进入 后台 – 外观 – 自定义 – 小工具 – 自定义html 添加下面的代码:
<div class="row"> <div class="col-sm-6"> <div class="card"> <div class="card-body"> <h3>资源的数量没满足现状?</h3><p class="card-text">带上你的需求想法, 去提交需求, 根据会员等级取决你的需求处理态度,我们保障你的所有需求都会得到有效响应。</p> <a href="https://www.yfxw.cn/" class="btn btn-primary">去提交</a> </div> </div> </div> <div class="col-sm-6"> <div class="card"> <div class="card-body"> <h3>想和这个网站的速度一样的快?</h3> <p class="card-text">联系开心,获得极速优化手段及处理, 保障你的站在访问体验领先其他同等条件下的站长!</p> <a href="http://wpa.qq.com/msgrd?v=3&uin=26341012&site=qq&menu=yes" class="btn btn-primary">联系开心</a> </div> </div> </div> </div> <br>
会员介绍模块

进入 后台 – 外观 – 自定义 – 小工具 – 自定义html 添加下面的代码:
<style>
#yfx {text-align: center}
</style>
<div id="yfx">
<div class="card-deck">
<div class="card">
<div class="card-body">
<div class="h1 text-center mb-0 text-danger">¥<span class="price">3.33</span></div>
<ul class="feature list-unstyled pl-0">
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>赞助本站 ¥3.33 月费会员</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>时长30天不限速下载进程</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>后台工单优先处理, 48h响应</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>本站所有资源免费搭建2次/月</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>每日下载次数4次持续1个月</li> </ul>
<label for="post_price_opt_vip" data-price="免费"><span class="circle"></span><b class="text-warning"><i class="fa fa-diamond"></i> VIP月费</b></label>
<p class="card-text"><small class="text-muted">售后处理较慢,不推荐</small></p>
<button type="button" class="btn btn-primary btn-lg btn-block" onclick="javascrtpt:window.location.href='https://www.yfxw.cn/user/vip'" >普通月会</button>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="h1 text-center mb-0 text-danger">¥<span class="price">6.66</span></div>
<ul class="feature list-unstyled pl-0">
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>赞助本站 ¥6.66 年费会员</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>时长365天不限速下载进程</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>后台工单优先处理, 48h响应</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>本站所有资源免费搭建3次/月</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>每日下载次数5次持续1个月</li> </ul>
<label for="post_price_opt_vip" data-price="免费"><span class="circle"></span><b class="text-warning"><i class="fa fa-diamond"></i> SVIP年费</b></label>
<p class="card-text"><small class="text-muted">极速工单响应, 售后24h</small></p>
<button type="button" class="btn btn-primary btn-lg btn-block" onclick="javascrtpt:window.location.href='https://www.yfxw.cn/user/vip'" >一年超会</button>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="h1 text-center mb-0 text-danger">¥<span class="price">8.88</span></div>
<ul class="feature list-unstyled pl-0">
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>赞助本站 ¥8.88 永久会员</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>时长9999天不限速下载进程</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>后台工单优先处理, 12h响应</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>本站所有资源免费搭建5次/月</li>
<li class="feature-list"><i class="fas fa-check text-success mr-1"></i>每日下载次数5次持续1个月</li> </ul>
<label for="post_price_opt_vip" data-price="免费"><span class="circle"></span><b class="text-warning"><i class="fa fa-diamond"></i> SVIP永久会员</b></label>
<p class="card-text"><small class="text-muted">极速工单响应, 售后24h</small></p>
<button type="button" class="btn btn-primary btn-lg btn-block" onclick="javascrtpt:window.location.href='https://www.yfxw.cn/user/vip'" >至尊永会<span class="badge badge-warning rounded ml-2">推荐</span></button>
</div>
</div>
</div>
</div>
<br>
菜单角标

进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的的代码:
/* 分类角标 */
.yfxxin {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #b4b1ef, #e21fc7 7.56%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
然后进入 后台 – 外观 – 菜单 你的菜单名称后面添加代码:
<span class="yfxxin"> 新</span>