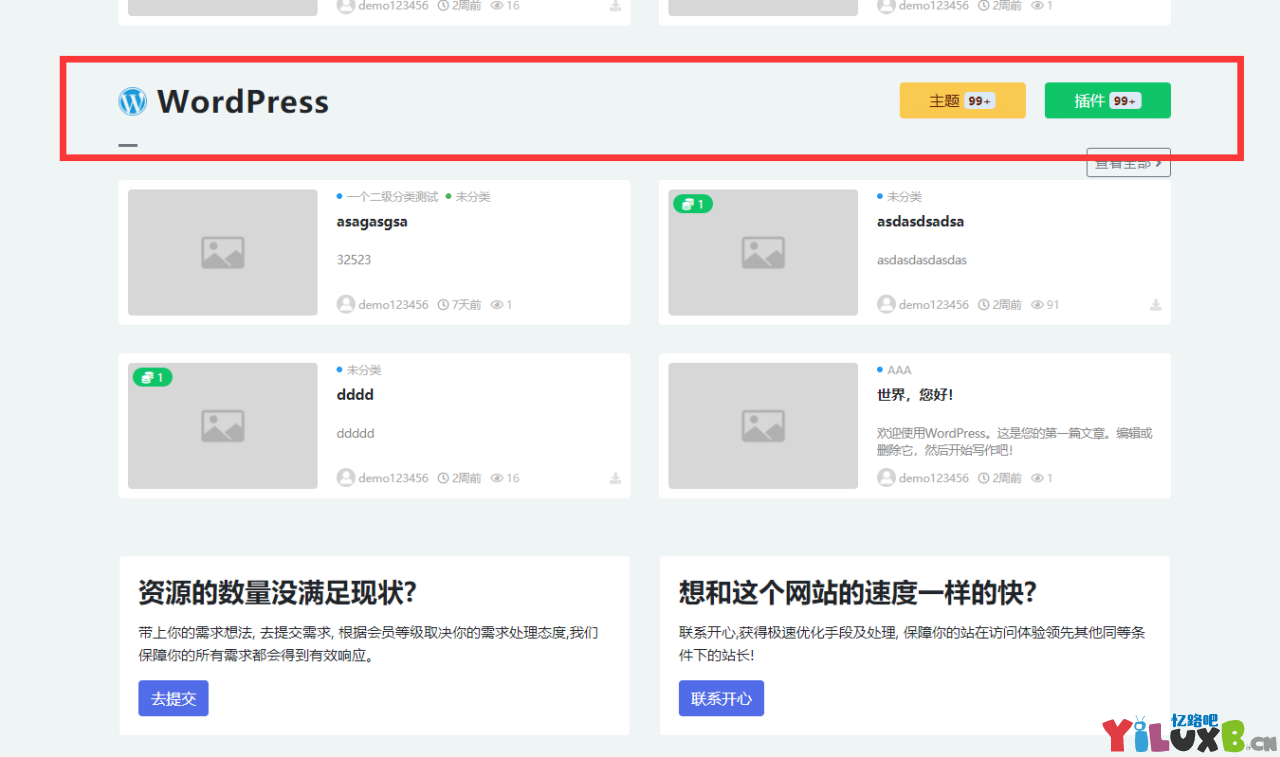
效果图:
主题分类栏目进行了颜色区分,非常漂亮,简洁大方,个人觉着比较不错。
使用教程:
进入 后台 – 外观 – 自定义 – 小工具 – Ri-首页模块: 分类文章展示 – 标题添加下面的代码:
<div class="form-group none"> <h2 style="display:inline-block"> <img src="https://z3.ax1x.com/2021/07/14/WV7EAf.png" width="30px" ;="" style="margin-top: -6px;display:inline-block;"> WordPress </h2> <a href="https://www.yfxw.cn/"><button style="width:12%;float:right;display:inline-block;" type="button" class="btn badge-success"> 插件 <span class="badge badge-light">99+</span> </button></a> <a href="https://www.yfxw.cn/"><button style="width:12%;float:right;margin-right:20px;display:inline-block;" type="button" class="btn badge-warning"> 主题 <span class="badge badge-light">99+</span> </button></a> <div class="clearfix"></div> </div> <div class="only"> <h4 style="display:inline-block"> <img src="https://z3.ax1x.com/2021/07/14/WV71H0.png" width="30px" ;="" style="margin-top: -6px;display:inline-block;"> CMS资源</h4> <style> .only { display: inline; } @media (min-width: 950px) { .only { display: none; } } </style> </div>
声明:本站为非盈利性赞助网站,本站所有软件来自互联网,版权属原著所有,如有需要请购买正版。如有侵权,敬请来信联系我们,我们立即删除。