这是关于(掩盖原价)的资源角标
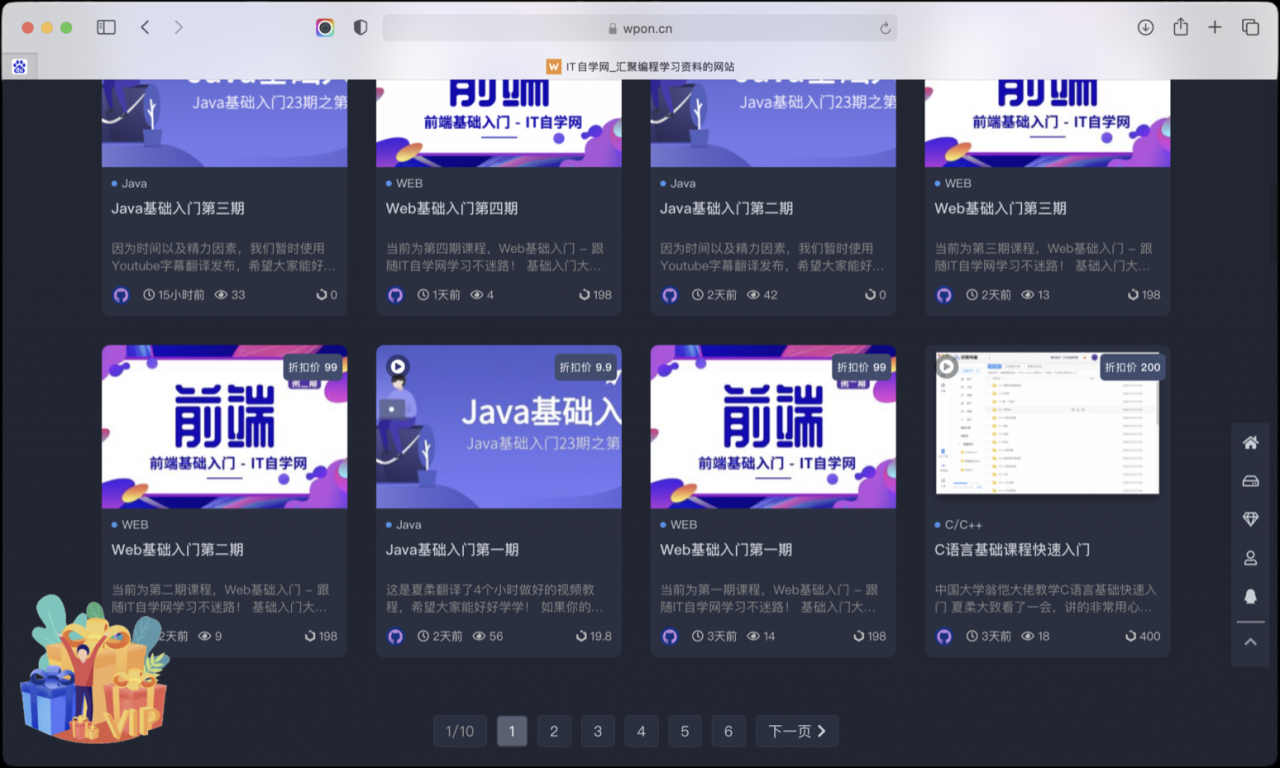
大家可以看看演示:m.wpon.cn 资源上的图标
观察一下,下面的资源图片在右上方,有个“折扣价”的角标
是的,这就是今天我们要教你的东西

当然了,折扣价是你在后台设置的真实价格,而最下面 * 2倍的价格,则是假的价格!
如果没看懂,那么就再说详细一点:
拿图片里的 Java基础入门第一期 资源举例:
折扣价为:9.9 (后台设置的真实价格),而下面19.8则是在真实价格 * 2倍的虚拟价格,目的是给用户增加幌子!
废话不多说,教程开始~
首先来到 /themes/ripro-v2/inc 目录下
将下面的代码添加至目录:inc 打开 template-tags.php 文件替换代码
大约在673行,添加这串代码:
$img .= '<span class="cd">折扣价 <strong>' .get_post_price($post_id). '</strong></span>';
然后继续往下滑动,大约在820行,替换下面这串代码:
echo '<span class="meta-shhop-icon"><i class="'.$this_icon.'"></i> '.($price_meta * 2).'</span>';
最后,将CSS代码添加至 app.css 文件,或者添加在后台自定义代码里,防止更新主题版本失效。
span.cd {
position:absolute;
font-size:11px;
border-radius:4px 4px 4px 4px;
right:0 top:0;
max-width:100%;
background-color:#3c4c71;
color:#ffffff;
max-width:100%;
margin-top:9px;
margin-right:5px;
display:inline-block;
height:28px;
line-height:28px;
border-radius:5px; padding:0 5px;
}
span.cd strong {
font-size:14px;
font-weight:bold;
}
教程结束,希望能帮助到你!
声明:本站为非盈利性赞助网站,本站所有软件来自互联网,版权属原著所有,如有需要请购买正版。如有侵权,敬请来信联系我们,我们立即删除。