今天的分享是一个简单的文字特效,它是基于图层样式来完成的。在这个过程中,你将会发现原来图层样式的强大超乎我们的想象!
效果的构建,总共就只有三个图层,一个背景,两个文本。说简单也简单,说复杂也复杂,关键就在于图层样式的应用。
如果你在刚输入文本的时候,就把文本转换为智能对象,再添加图层样式,那它就变成一个文字特效样机了。傻瓜式操作,你值得拥有!
原作者是来自巴西的设计师 Anderson Luiz!
字体来自 dafont 所分享的 Soviet Program 字体!
素材图片来自于原作者 Anderson Luiz 的分享!
PSD+素材下载地址
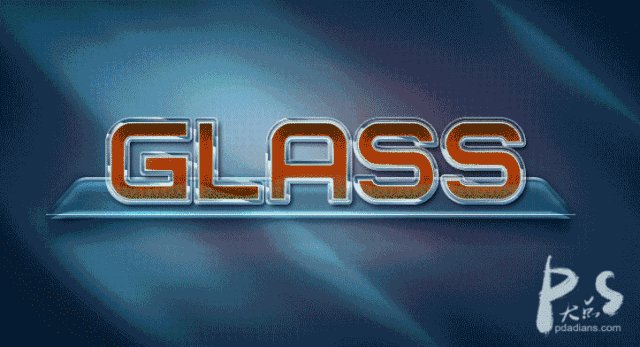
首先,打开我们所提供的背景图片,打上文字GLASS,字体选择的是我们所提供的 Soviet Program 字体,字体大小130点。
将这个文本图层的填充更改为0%,添加图层样式,这里我们用了斜面和浮雕,描边,内发光,外发光,投影。
首先,我们先添加一个投影。
接下来,我们添加一个描边,这个描边有点复杂,是个渐变描边,设置了N多个不透明度和色标,描边的颜色是以背景图来以参考的,模拟在这个背景下,玻璃质感文字的边缘反射,具体的参数请见下图!
接着,我们把这个描边的渐变存储到预设,一会我们还会用到。
下面,我们添加一个斜面和浮雕,开始完善文字的轮廓。具体的参数如下图:
接着,添加一个内发光,参数如下:
再添加一个外发光dafont,参数如下:
下面,我们复制一层文本图层,右键清除图层样式dafont,并将填充修改为0%。
为这个拷贝图层添加图层样式,这里添加的样式有点多,分别是斜面和浮雕,描边,内阴影,内发光,颜色叠加创业项目,渐变叠加,投影。
下面,我们开始折腾这个拷贝图层的图层样式,我们首先添加了一个渐变叠加。
接着,我们添加一个颜色叠加。做了一个渐变叠加,又做一个颜色叠加是因为,这样可以让我们更方便的修改颜色,如果我们不想要这个红色,随时可以改变它,省得一直调整渐变,免去不必要的麻烦。
下面,我们添加一个斜面和浮雕,让文字显得更光滑,有点反射的感觉。
接着,添加一个内阴影,参数如下:
下面,我们添加一个描边,描边中的渐变就应用刚才我们存储到预设中的渐变,其他的参数参见下图:
接下来,我们添加一个内发光。
最后,我们创建一个投影。
到这里,我们就大功告成了,图层样式相当强大,有木有。
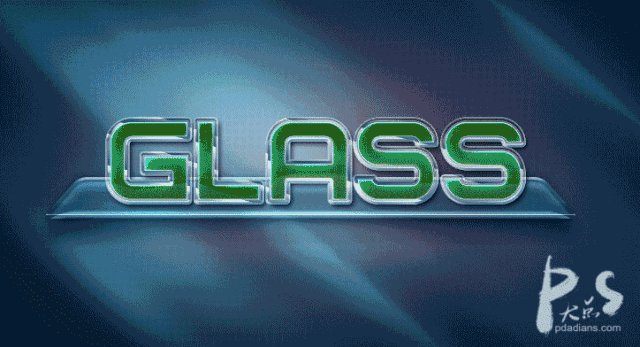
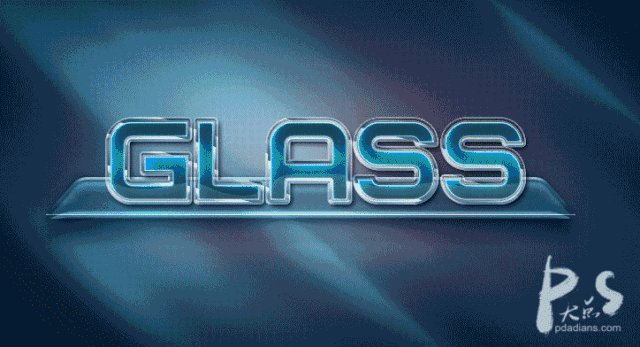
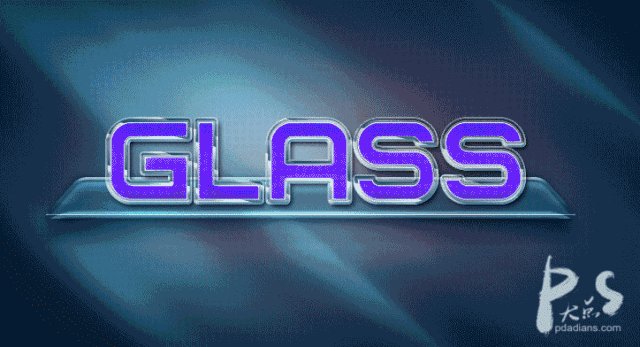
刚才我们说过,拷贝图层的颜色叠加是为了更改颜色更快,那么,我们可以试验一下。
图层样式小技能,你GET了吗?
注册会员查看全部内容……
限时特惠本站每日持续更新海量各大内部创业教程,年会员只要98元,全站资源免费下载
点击查看详情
站长微信:9200327