代码君
读完需要
分钟
速读仅需 4 分钟
小程序现在对开发者来说越来越友好啦,可以说任何新手小白都可以很轻松的开发一款小程序,尤其是现在又支持云开发,简直是如虎添翼
什么是云开发
云开发就是不需要开发者搭建服务器,直接使用数据库,省去了搭建服务器的麻烦,这个概念并不是现在才有的,如果大家有用过Bmob后端云、知晓云 就知道他们的原理
代码君在大学的时候,毕设就是用的Bmob云,这样开发者不用去购买搭建服务器,不用操心服务端的稳定性和数据库的安装
云开发模块介绍
云开发入口
注意这个入口必须是由申请过小程序id的才会显示,如果你用测试的appid,是没有这个入口的
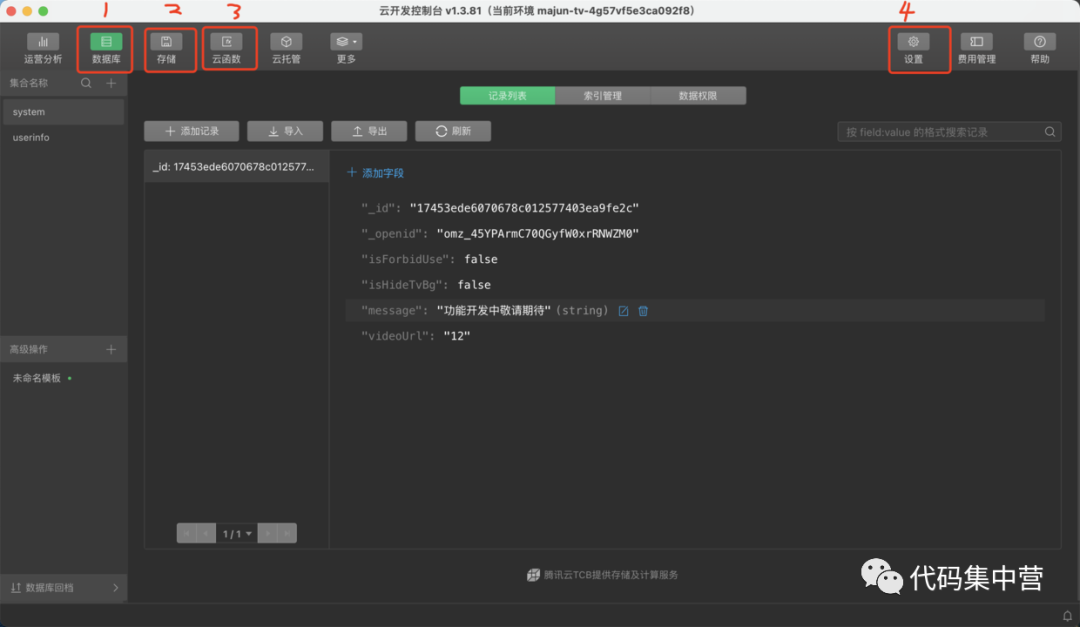
云开发控制台介绍
熟悉的朋友可以跳过此步
云开发环境搭建
云开发开通
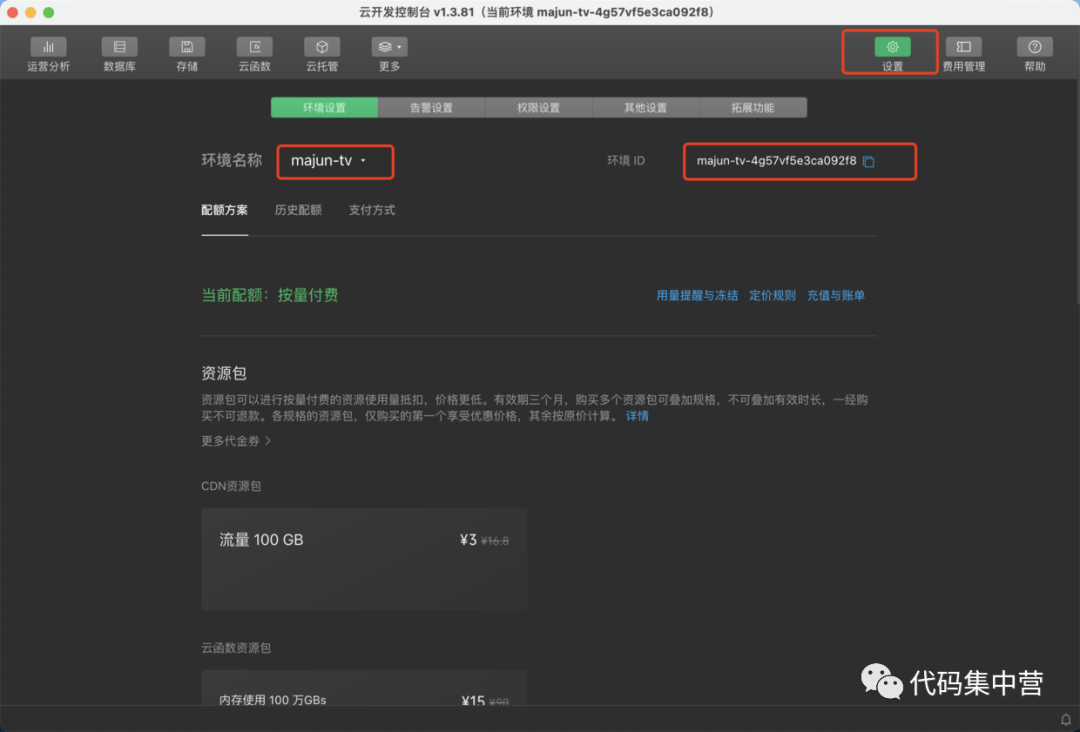
首次点击云开发,会引导你开通,这里就不介绍了微信小程序 云开发,唯一要说的是,会弹出一个创建环境的对话框微信小程序 云开发,要求输入环境名称和环境ID,这个自己定义就好,定义好一定要区分好环境名称与环境ID,不要弄混,可在设置中查看
小程序与云函数建立连接
"cloudbaseRoot": "cloudbaseTest/",
正常配置完成,保存一下,cloudbaseTest文件夹就会出现一个云图标,说明你配置成功啦
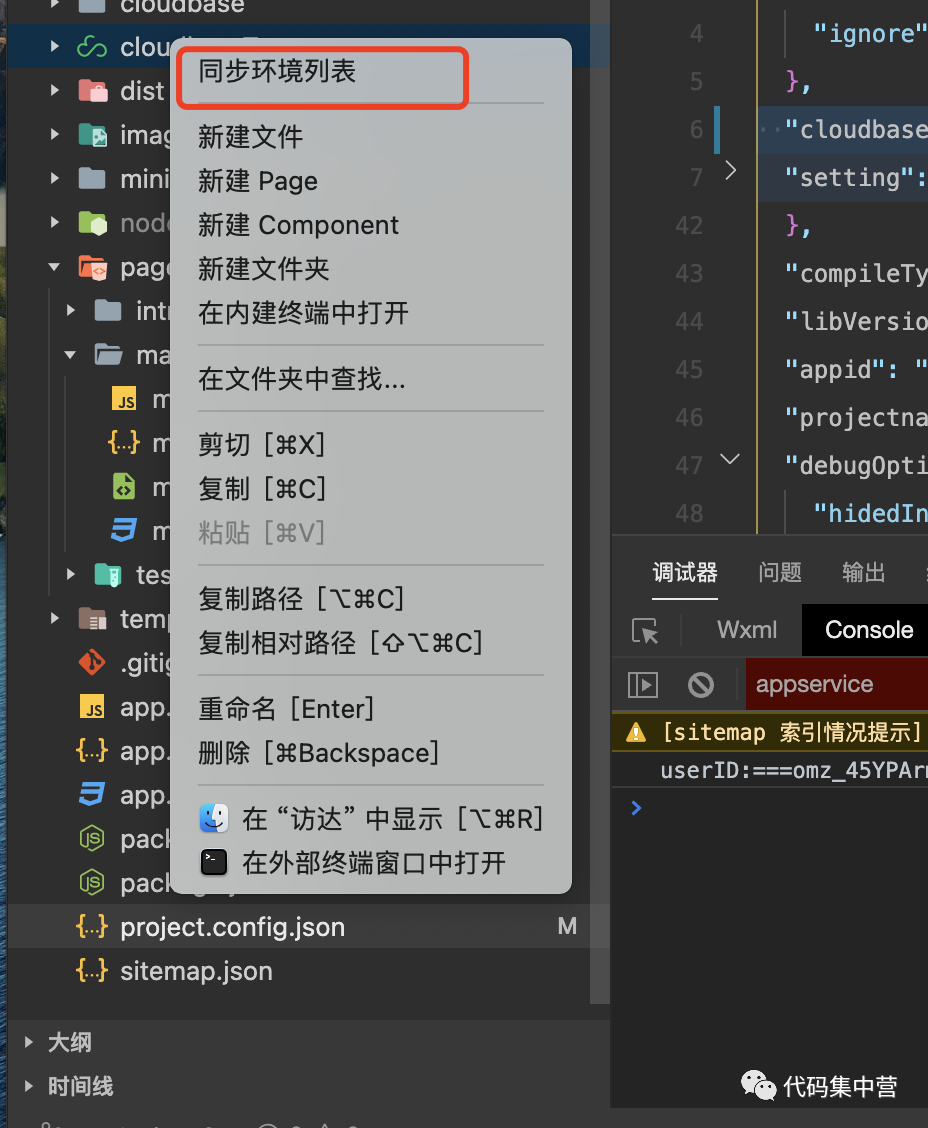
同步环境列表
在cloudbaseTest文件夹右键,会有一个同步环境列表功能,无论你是在本地新增了某个函数。还是在云控制台新增了某个文件,这里都会进行同步。有点类似于Git一样
云开发使用指南
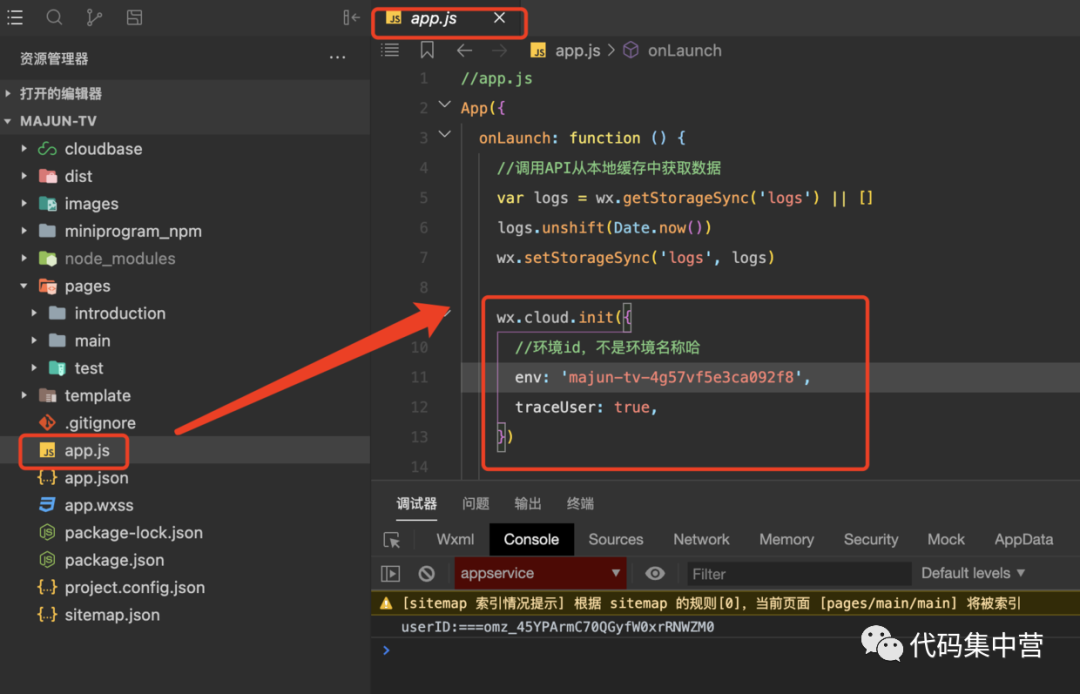
在app.js 初始化云开发,初始化代码如下
wx.cloud.init({
//环境id,不是环境名称哈
env: 'majun-tv-4g57vf5e3ca092f8',
traceUser: true,
})
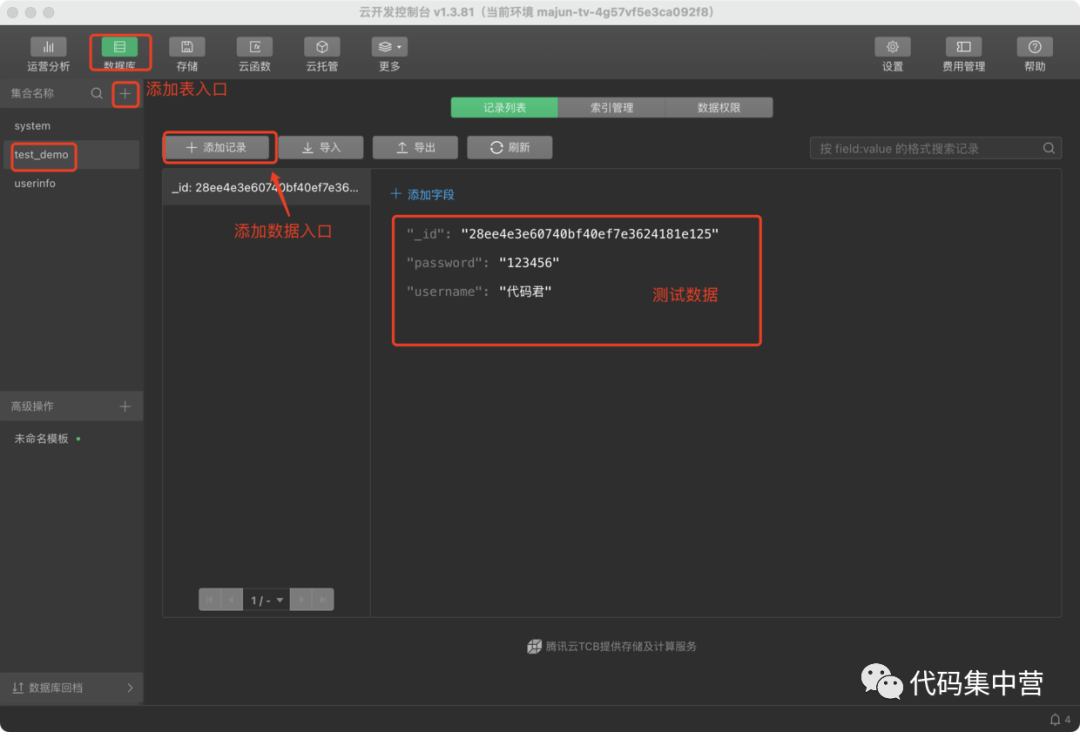
创建数据库表
在云开发控制台的数据模块创建一个test_demo表,用于模拟存储用户信息
数据库增删改查
首先初始化db,在界面创建的时候,db代码君设置了全局参数,方便引用,然后就可以执行对应的逻辑判断了,增删改查代码都在下面,注释写的很清楚,代码君就不过多解释啦
// pages/test/test.js
// 全局db
var db;
Page({
/**
* 生命周期函数--监听页面加载
*/
onReady: function (options) {
//初始化db
db = wx.cloud.database({
//环境id
env: 'majun-tv-4g57vf5e3ca092f8'
})
},
/**
* 添加用户
*/
AddUser: function (options) {
//新用户创建,存入数据库
db.collection('test_demo').add({
// data 字段表示需新增的 JSON 数据
data: {
"username": "测试用户1",
"password": "123456",
},
success: function (res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
//存储id,用于删除
wx.setStorageSync('db_id', res._id)
}
})
},
/**
* 删除用户
*/
deleteUser: function () {
var _id=wx.getStorageSync('db_id');
//表的名称+要删除的数据id
db.collection('test_demo').doc(_id).remove({
success: function(res) {
console.log(res)
}
})
},
/**
* 获取用户列表
*/
getUserList: function () {
db.collection('test_demo').get({
success: function(res) {
// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条
console.log(res.data)
}
})
},
})
注册会员查看全部内容……
限时特惠本站每日持续更新海量各大内部创业教程,年会员只要98元,全站资源免费下载
点击查看详情
站长微信:9200327